
Project overview
- Company
- Comcast
- Product Owner
- Central Division Tech Support Team
- Date
- 2022
Introduction
DART is an internal-facing web application used by Comcast employees and vendors to process customer work orders. The tool retrieves data from a variety of sources to help consolidate work order status and help to avoid unnecessary on site field technician visits.
Design Problem
Re-design the existing sight to improve customer support agent efficiency and user experience by leveraging user research insights.
Design Solution
Collaborated with web developer team to clean up the UI layout and design. Improved the information architecture and visual hierarchy to emphasize content that users find more important.
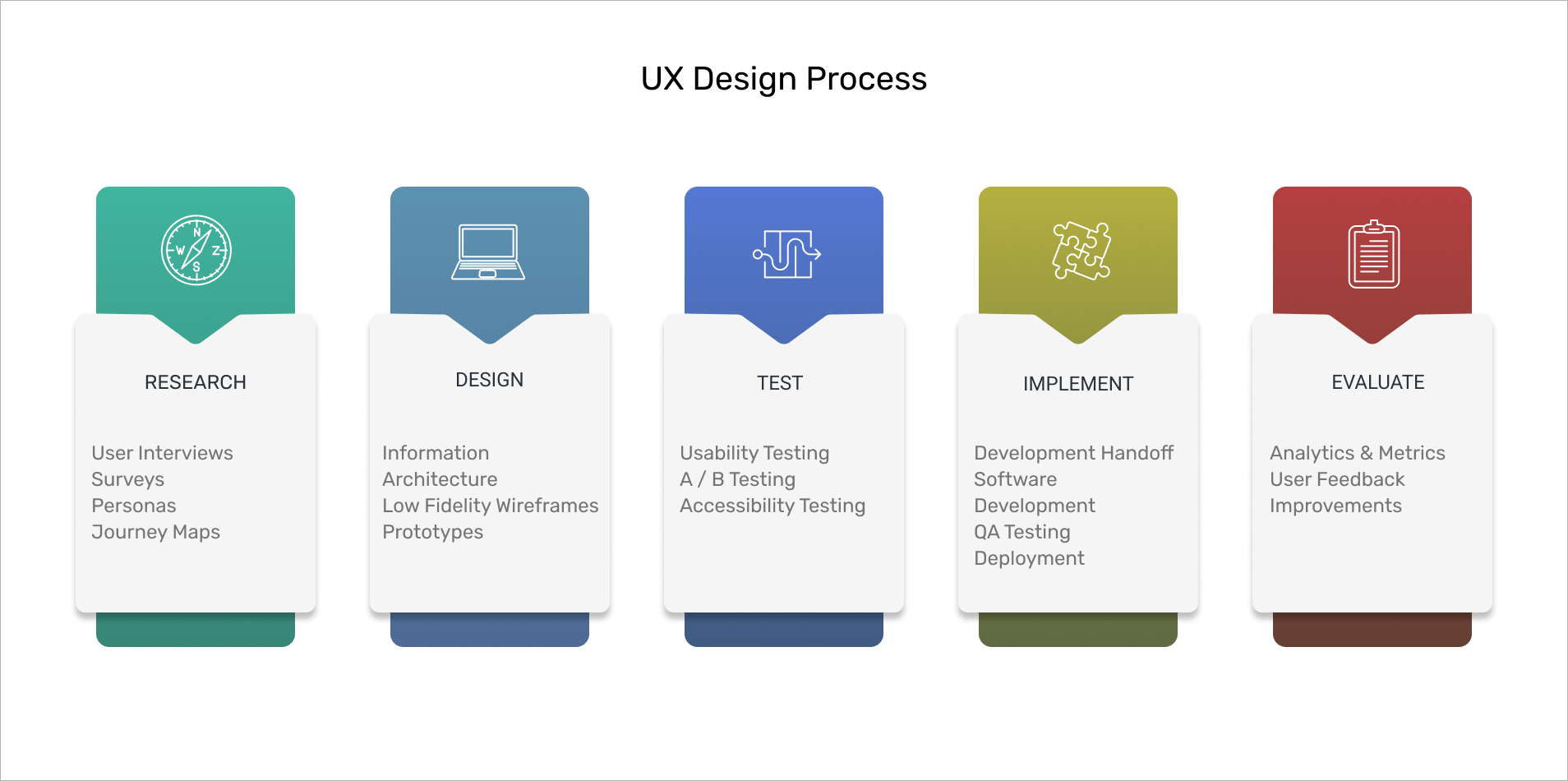
Design Process

User Research
There was primarily a single type of user: Technical Support Agent. They use the tool for about 90% of their shift, this makes it very important to understand their workflow and pain points.
My research included shadow sessions and user interviews with Support Agents and Supervisors. A total of 5 employees were interviewed. Interviews were conducted via video calls and the surveys by sending a questionnaire via email.
Research Findings
- Agents spend a vast majority of their work day using DART, up to 90% in some cases
- Some agents open multiple instances of the tool, and switch back and forth to save time
- After exiting the work order details screen agents had only a few seconds to click on “Send SMS” button, before the screen gets automatically refreshed
- Agents are on the Campaign, Outage and Ring Fence pages 90% of the time
- The "Outage" tab label is misleading, makes more sense to call it "Manual"
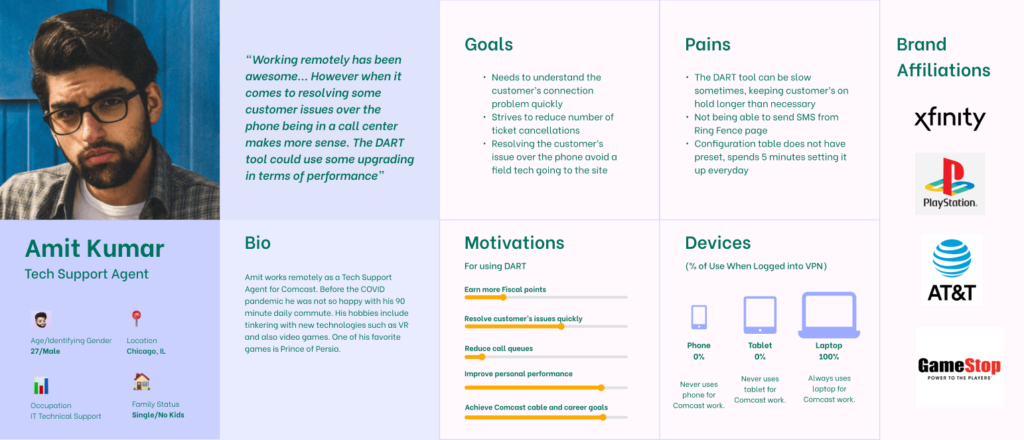
Personas

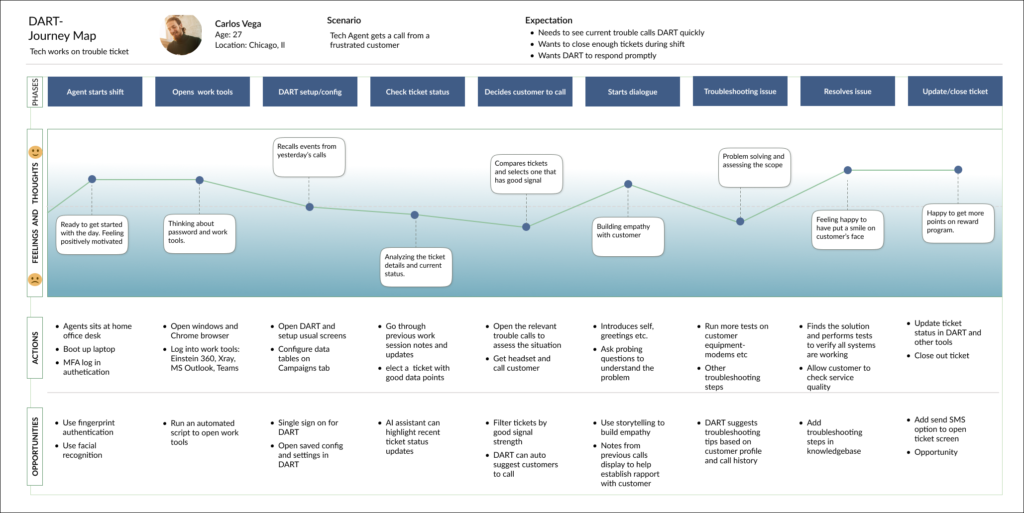
user Journey

User Flows
As a result of the user interviews and shadow sessions, the most important task flows were identified. The most common task for tech support agents was to select a work order and check if the customer’s issue could be resolved over the phone.
Information Architecture
Based on the business requirements and user feedback, high level content categorization and taxonomies were identified.
Low Fidelity Wireframes
After the information architecture was finalized, the next step involved translating the diagrams into low fidelity wireframes.
High Fidelity UI Mockup
The wireframing step required several iterations due to user feedback. After the wireframes were accepted by the team, high fidelity UI mockups were designed
My Role
UX Researcher
Product Designer
UI Developer
Design Tools
Axure RP
Adobe Photoshop
Visual Studio Code
CSS
HTML
UX Activities/Deliverables
User Interviews
Information Architecture
Site Map design
Low fidelity Interactive Prototype/Wireframe
UI and UX design
High Fidelity Mockup Design and Asset Management
Design concept presentations to project team and management

Leave a Reply