
Project overview
- Company
- Comcast
- Product Owner
- Central Division Facilities Team
- Date
- 2021
UI Design Overview
My Role
User Research
Information Architecture
User Flow design
Low Fidelity Wireframe design
Design Tools
 Figma
Figma
 Axure RP
Axure RP
 Adobe Photoshop
Adobe Photoshop
 Visual Studio Code
Visual Studio Code
 CSS
CSS

HTML
UX Deliverables
Information Architecture
Site Map design
Low fidelity Interactive Prototype/Wireframe
UI and UX design
High Fidelity Mockup Design
Design Concept Presentations
Introduction
Towards the end of the peak of the pandemic, in 2021, Comcast senior management initiated the return to office campaign. One of the aspects of this was the need to improve the efficiency of the access card request process. The facilities department came up with their business requirements for an access request tool.
CART is a centralized access and security management tool for the Central Division in Comcast. The benefits include a single source of records to increase visibility on security related data. It will also provide audit and report features.
The tool’s design will provide a better user experience for employees making badge and parking requests. It will also support management’s security audit processes.
Design Problem
Design a consistent user experience and simple workflow for employees ranging from VPs to managers and customer support agents.
Design Solution
A modular User Interface that provides multiple access levels depending on the current user’s job function. Visibility of the various interface components is configurable and adaptable to business needs.
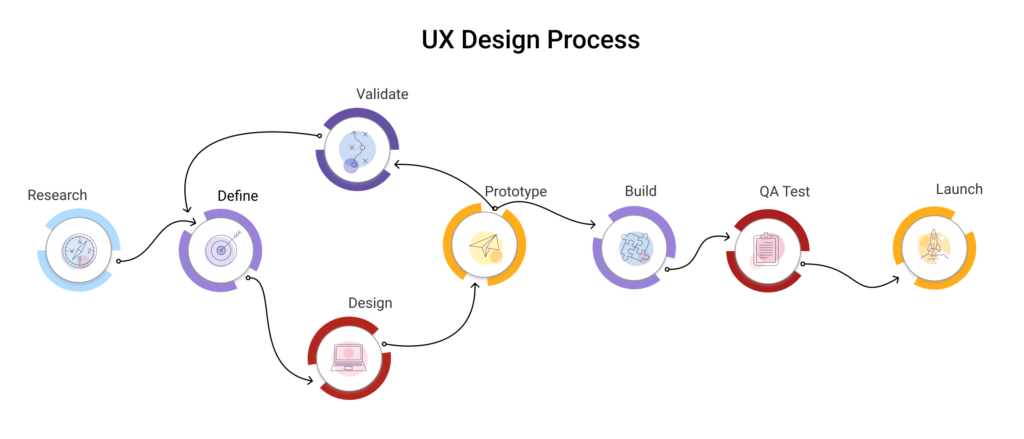
Design Process
An iterative, design thinking approach that involved all stakeholders including product owners and software developers. Business and technical requirements were met while fulfilling user needs.

User Research
The design process starts with the goal of understanding the user. In this project the product owners would also be using the tool, so it was important to differentiate the various user roles. The following roles were identified:
- Employee
- Manager
- Contractor
- Point of Contact
- Security Auditor
- Badge Admin
- Area Owner
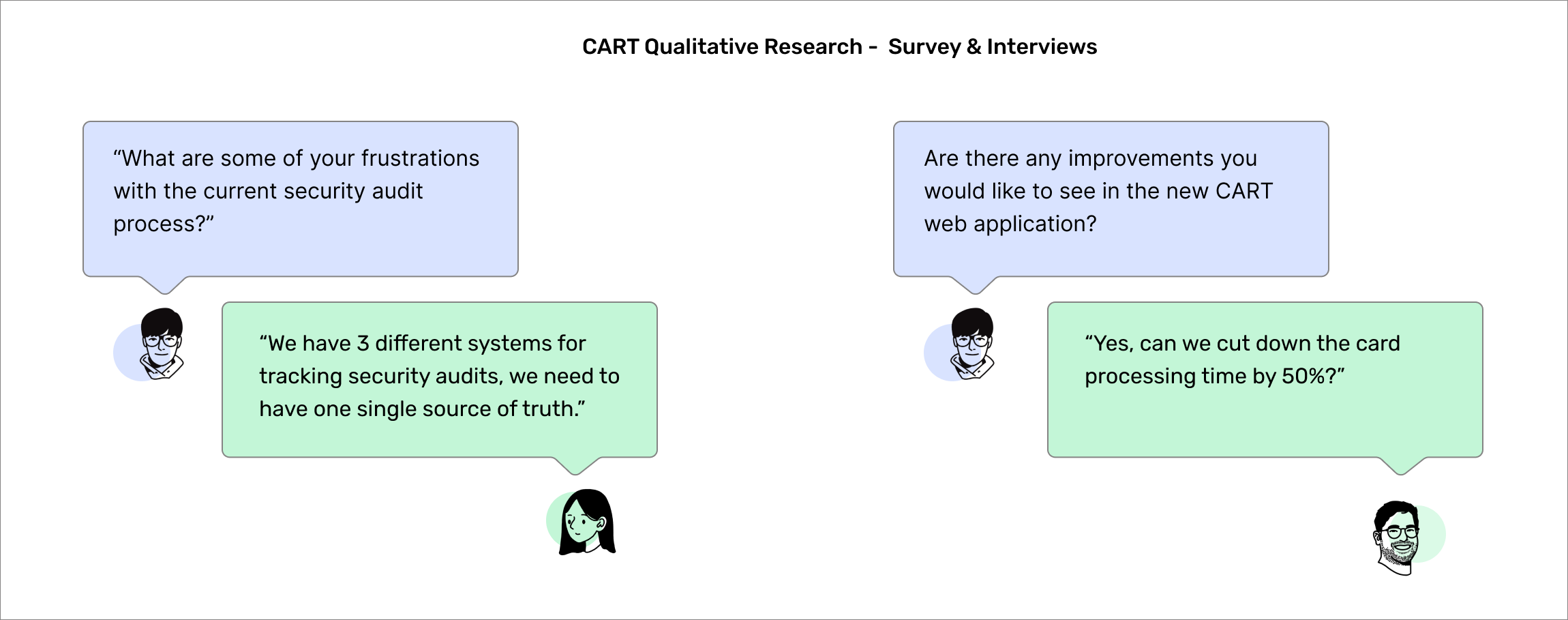
My research included surveys and user interviews with employees in HR and Facilities/Security departments. A total of 5 employees were interviewed. Interviews were conducted via video calls and the surveys by sending questionnaires via email.

Research Findings
- Users were often frustrated with the inability to track the current status of badge or parking requests
- Badge requests were often sent with photos that don’t comply with regulations or without photos at all
- Request sometimes included incorrect shipping or access request location addresses
- Existing process (using email) is unreliable and inefficient
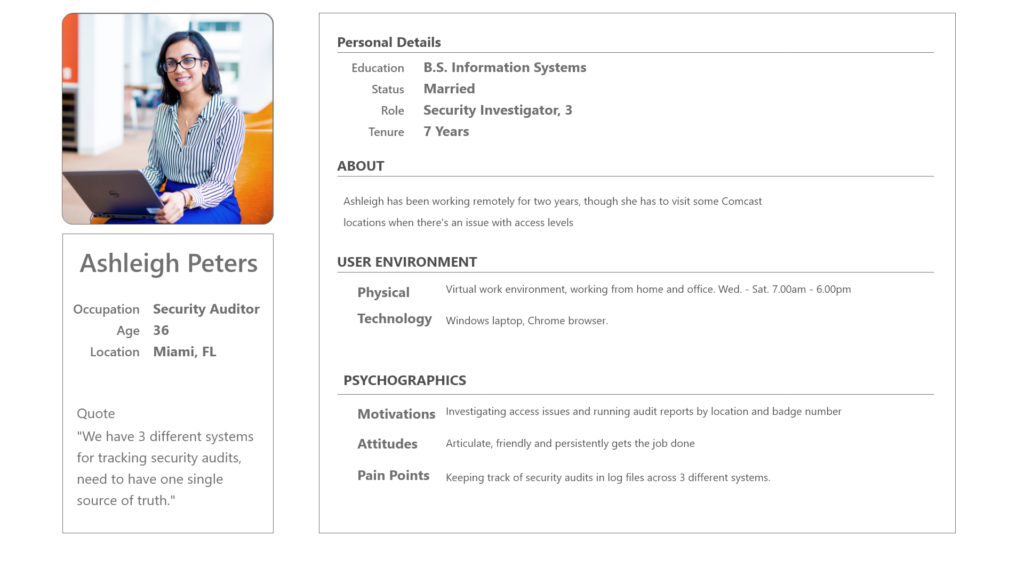
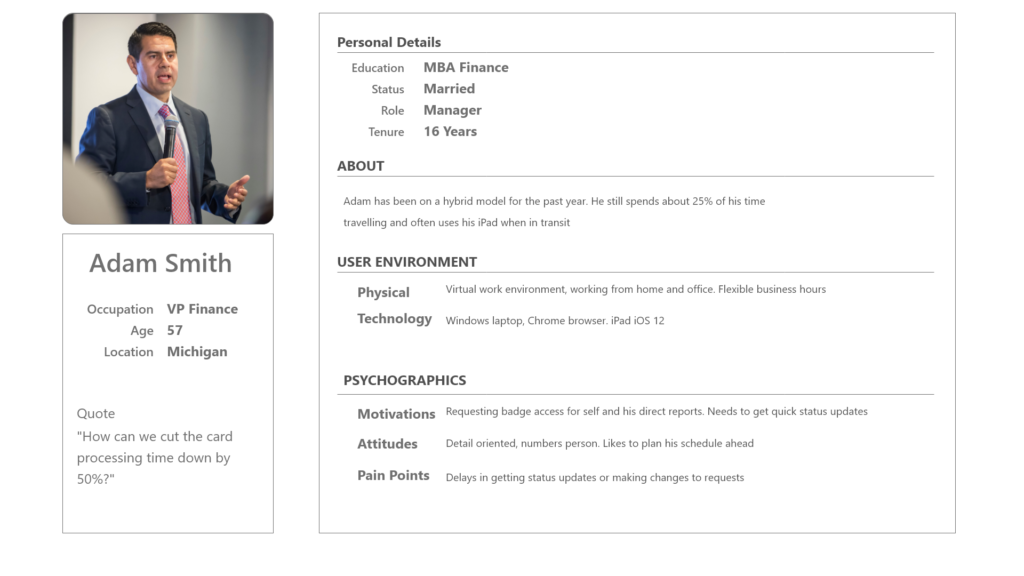
Personas

CART Persona: Security Auditor

CART Persona: VP Finance
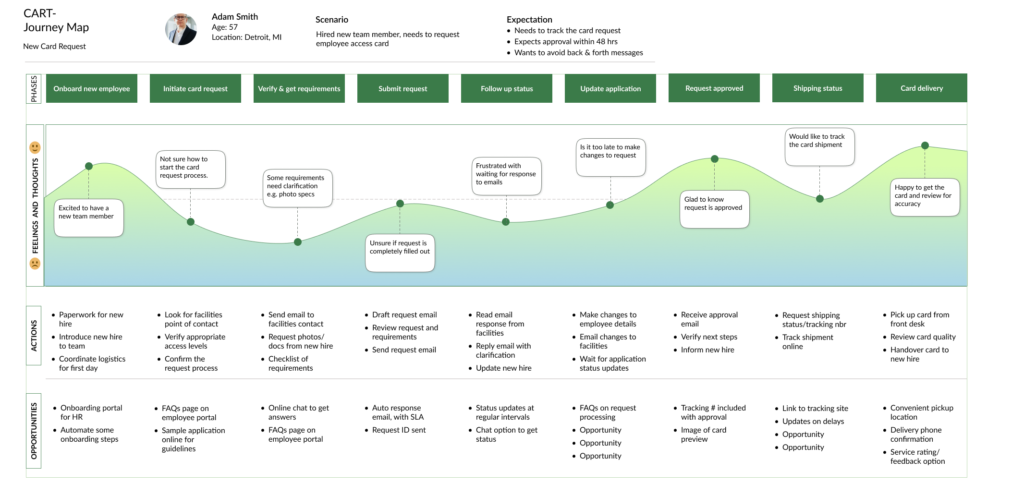
User Journey Map
A typical user journey map for a manager requesting a new access card for a new hire, would start from the onboarding process all the way till when the card is handed over to the new hire. There are several opportunities to improve the overall experience for both the manager and the new hire.

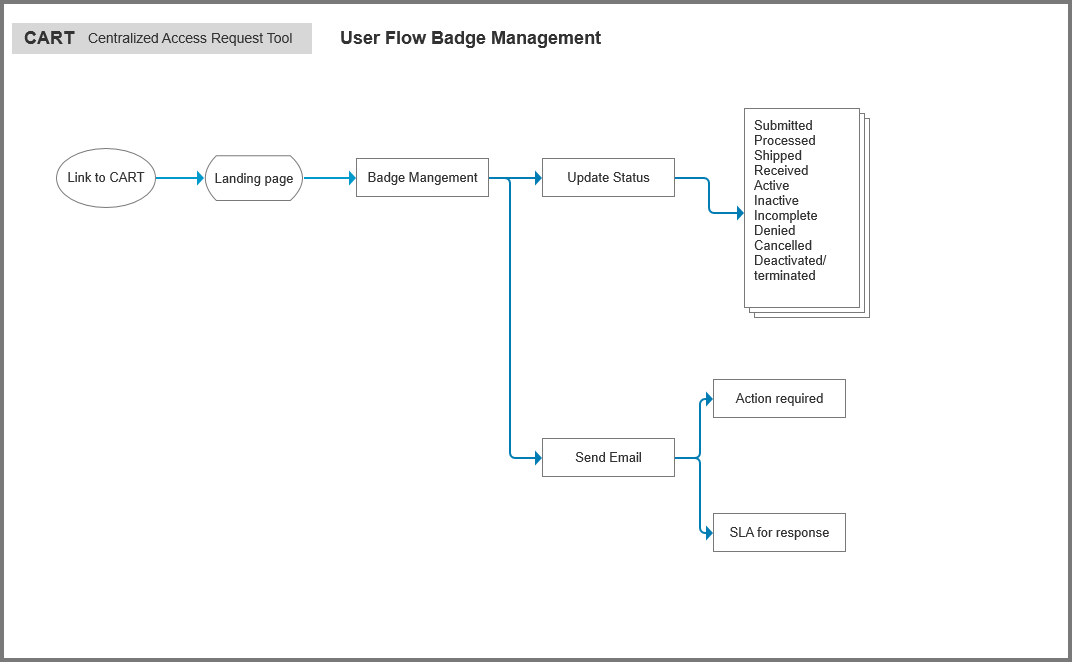
User Flows
Creating user flows involved defining important tasks and workflows that users would perform while using CART. Common tasks such as requesting a new access card, adding or removing access levels on a card and request for parking access were identified. At this point we realized that there was a relationship between user roles and tasks. Certain tasks like reviewing card access requests could only be performed by the badge admin role. On the other hand tasks like renewing a card request could be made by all roles.
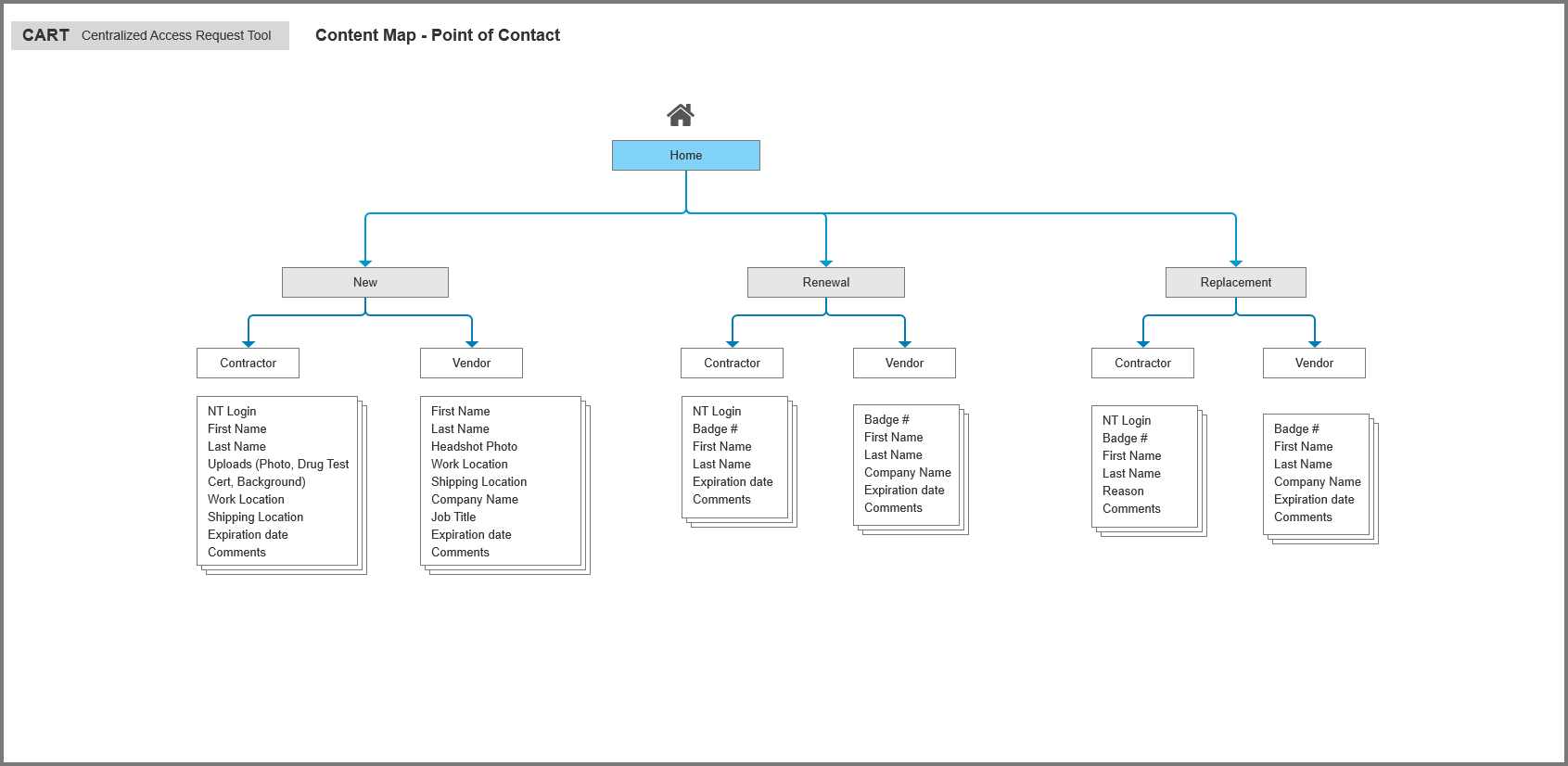
Information Architecture
Based on the business requirements and user feedback, high level content categorization and taxonomies were identified. The task flows also helped in defining common entry and exit points as well as organizing content into related categories.
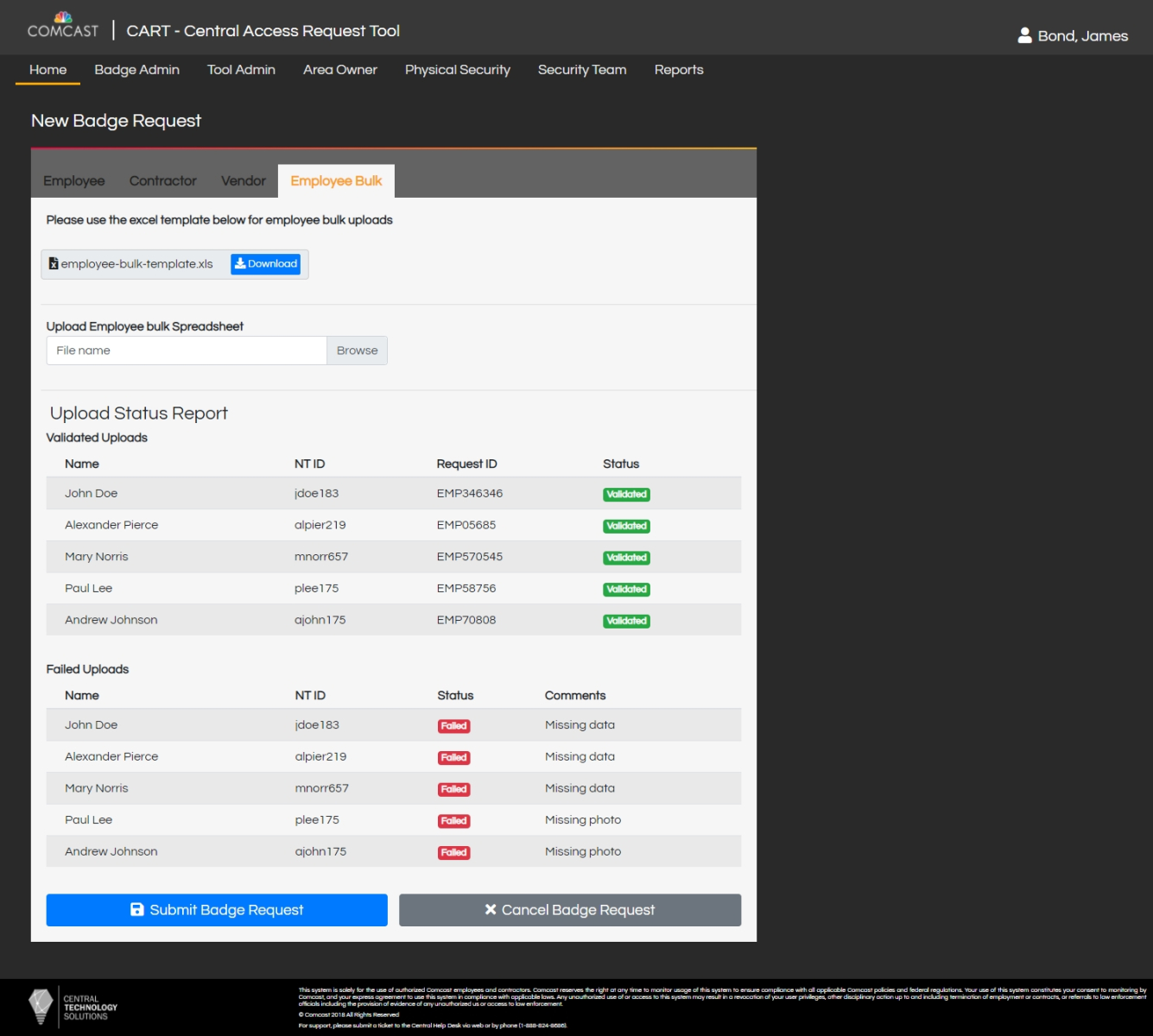
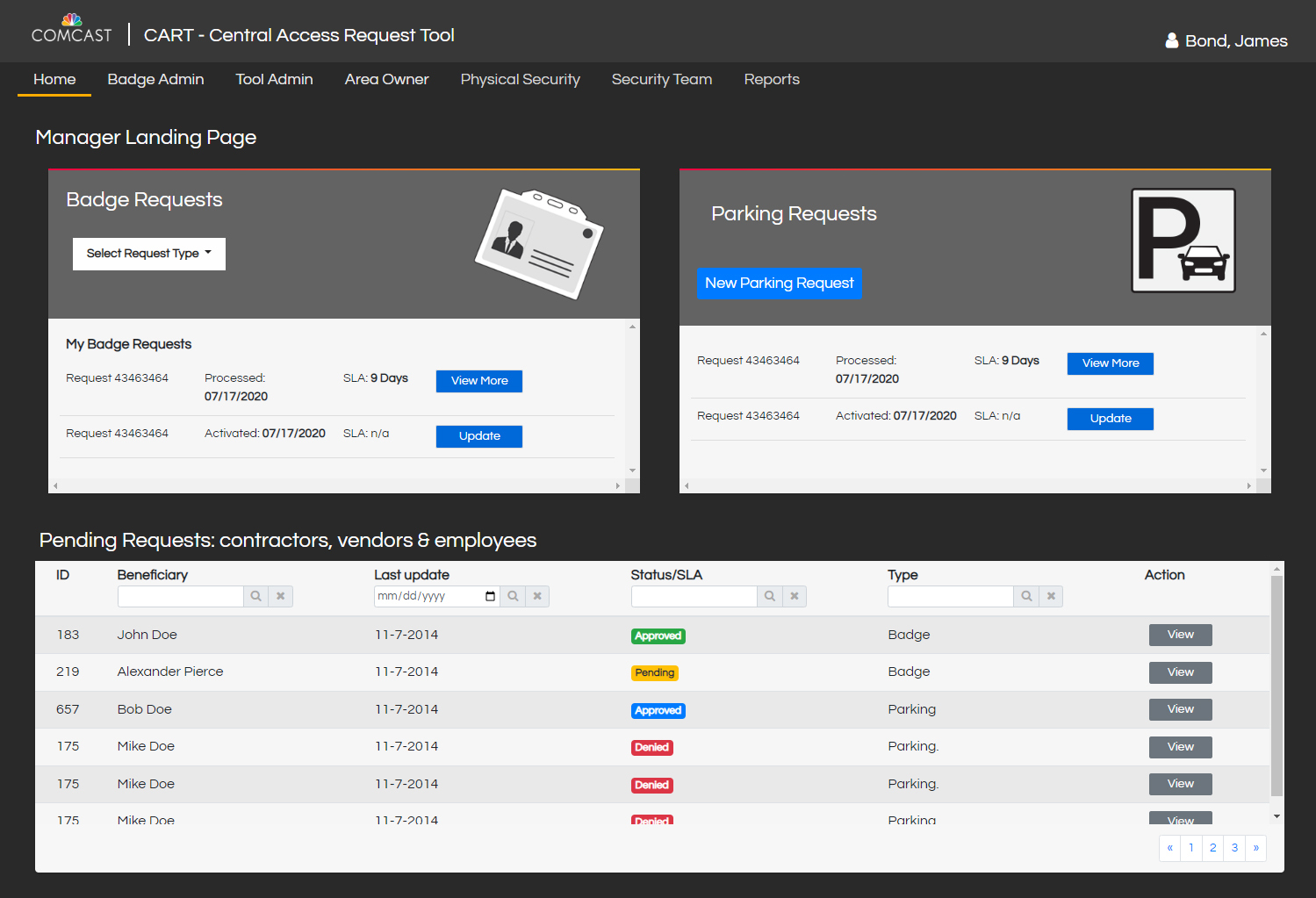
Low Fidelity Wireframes & Prototype
After the information architecture was finalized, the next step involved translating the diagrams into low fidelity wireframes.
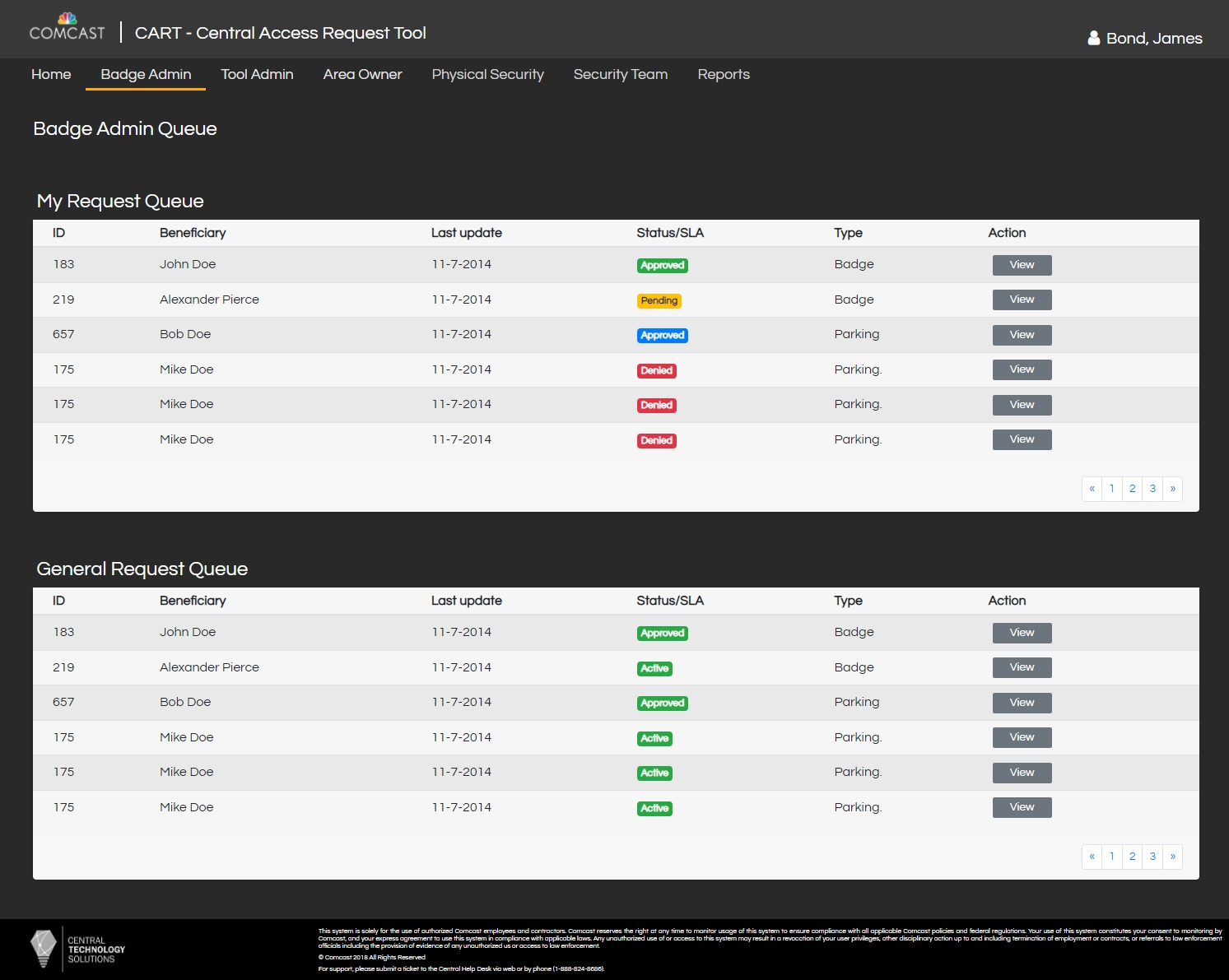
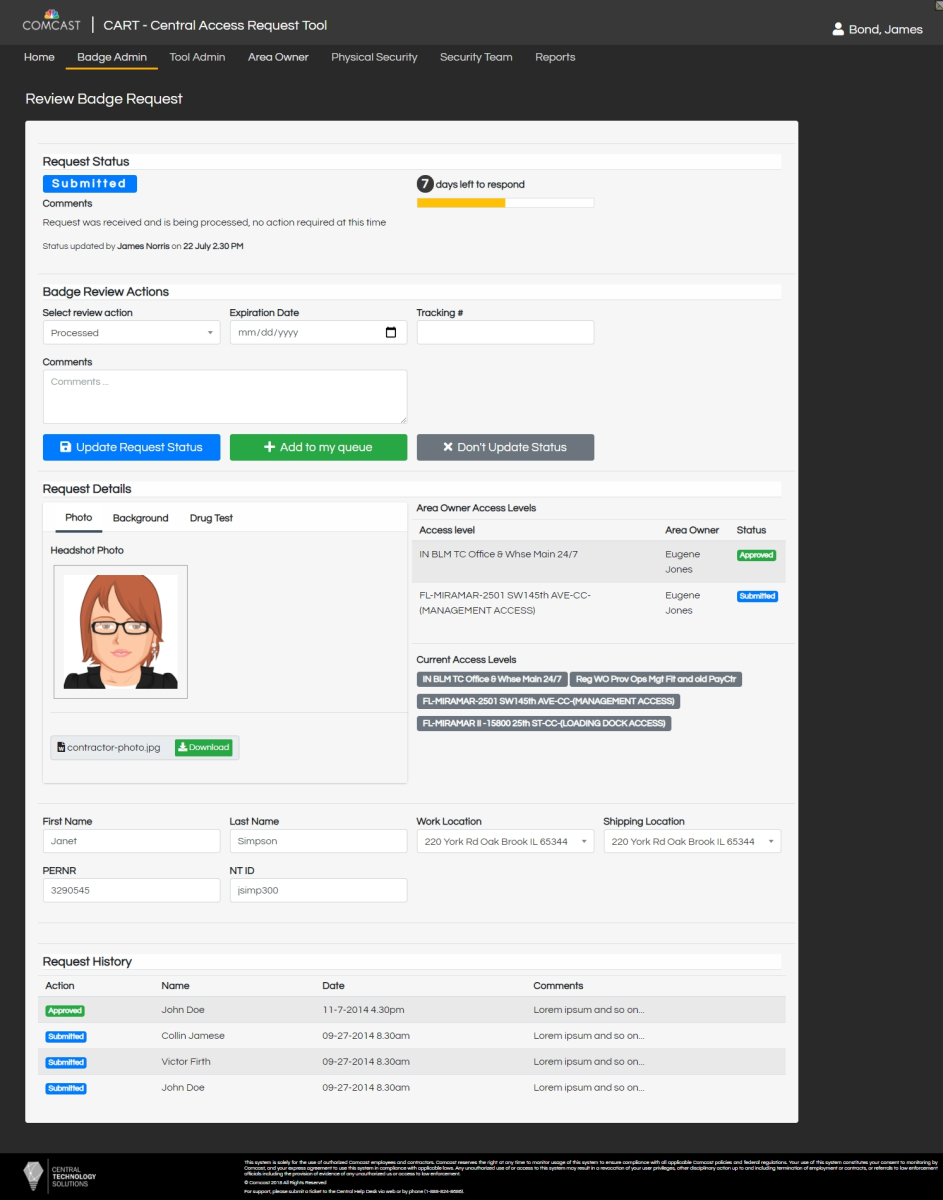
High Fidelity UI Design
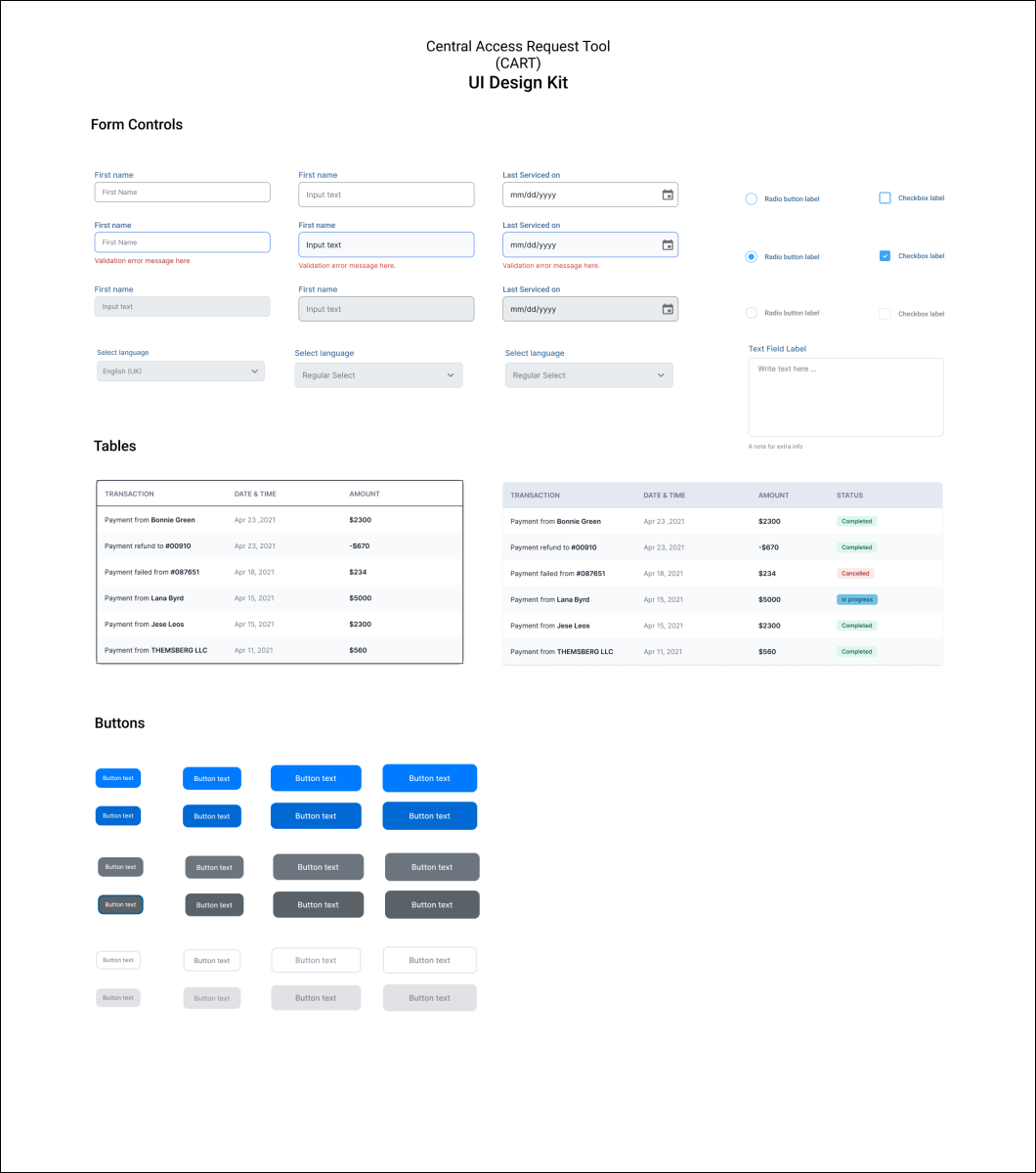
UI Design Kit
Before the final high fidelity mockup was designed, the visual exploration step included a style guide. This helped to create a consistent look and feel for the UI elements
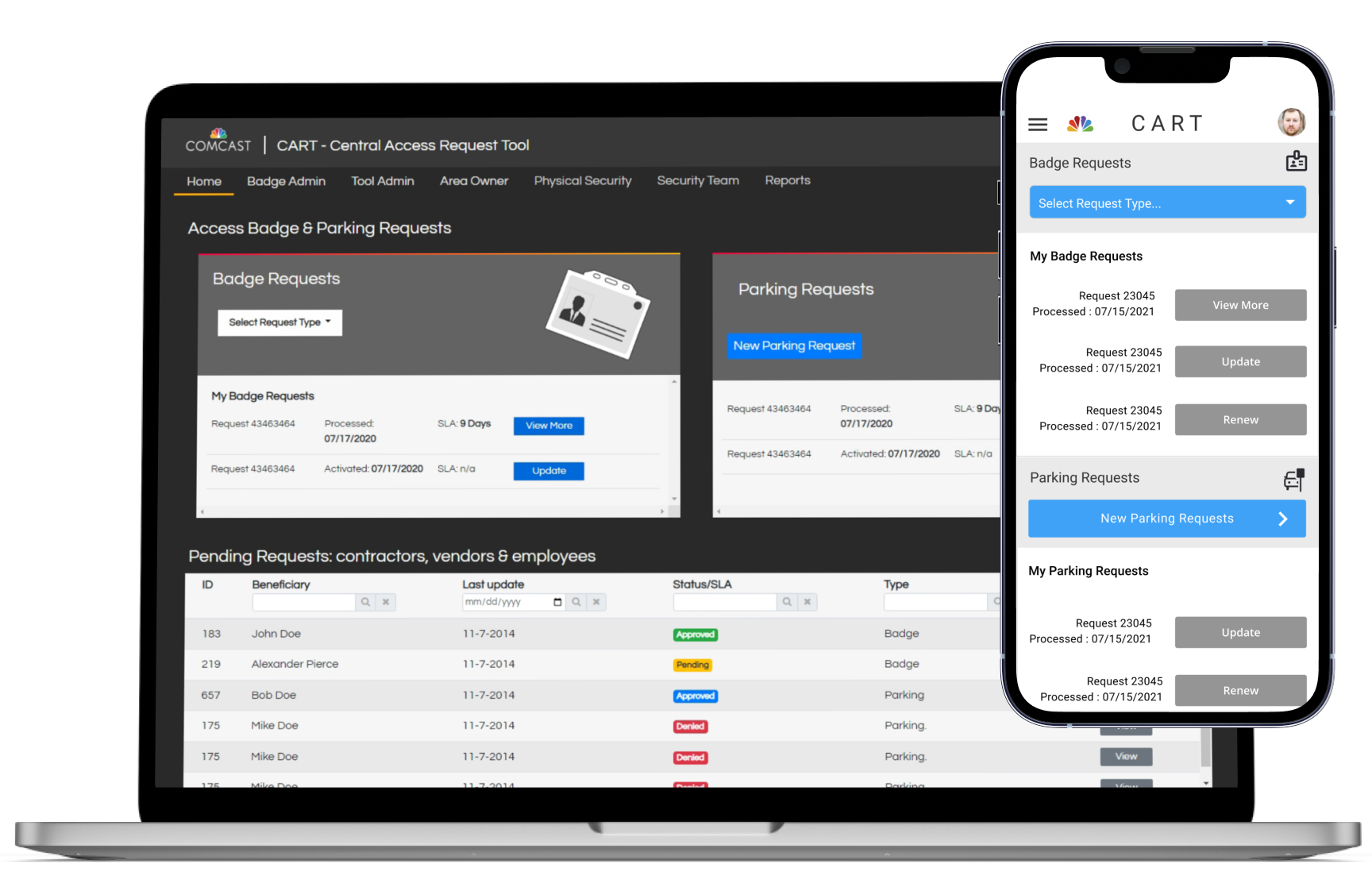
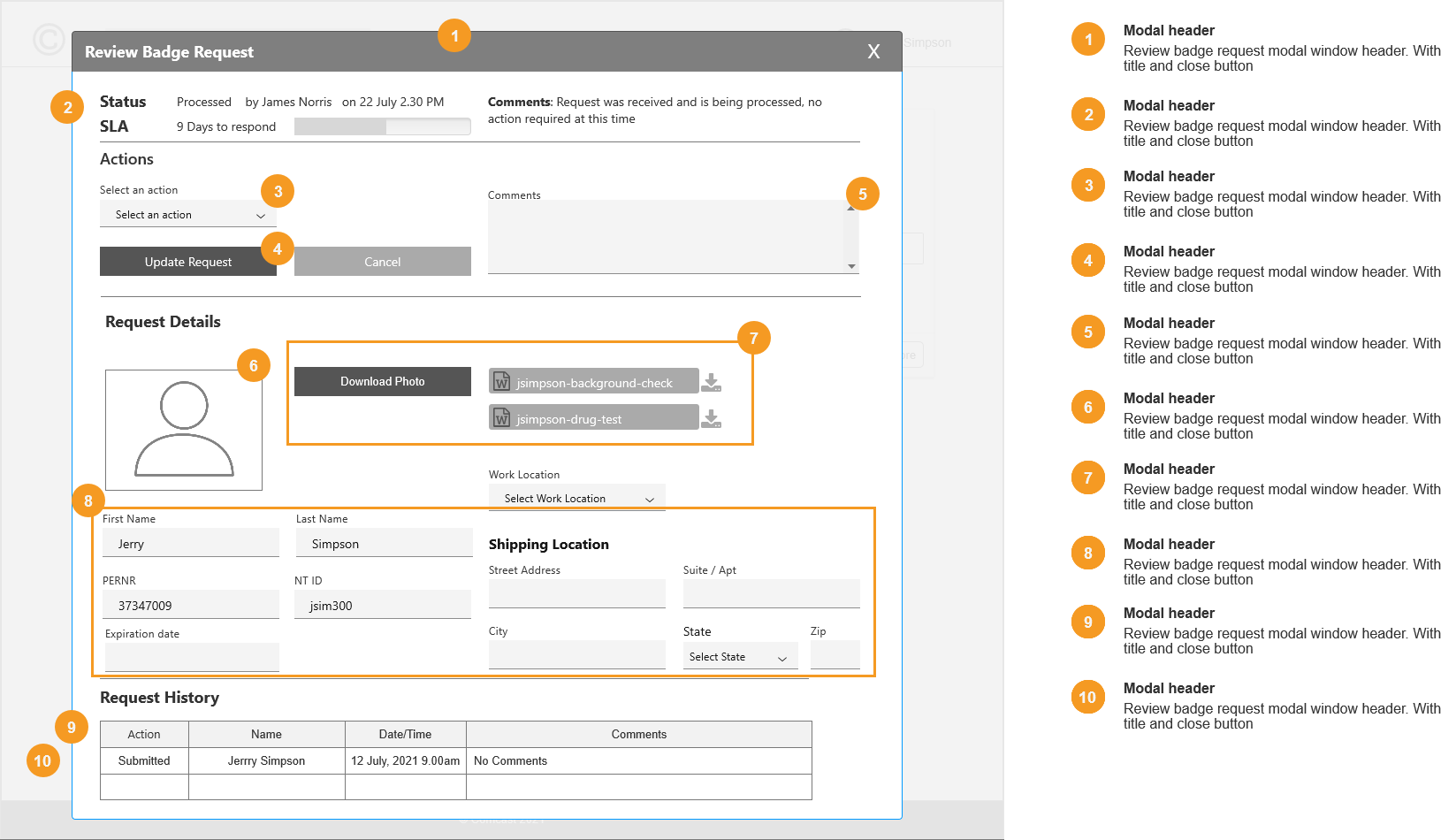
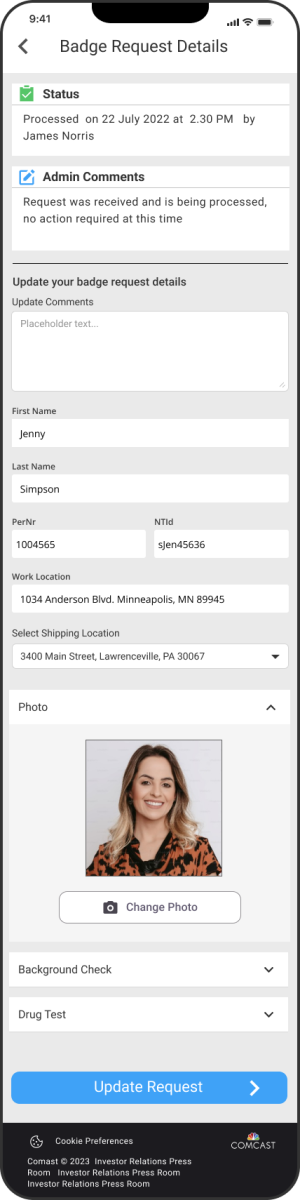
High Fidelity UI Mockup
The wireframing step required several iterations due to user feedback. After the wireframes were accepted by the team, high fidelity UI mockups were designed










Leave a Reply