
When you need to create a customized Facebook Newsfeed on your web site, you can avoid using the common iFrame approach and create a widget using JSON format response from Facebook’s RESTful API. In order to get data from the Facebook API, there are several steps in the process. Since Facebook switched to OAuth 2.0 authentication, user data is a lot more secure. As a result, before any app can display user data it needs to have right permissions granted by the user. In this scenario, you the application developer must have Facebook account with a newsfeed which you want to customize for your web site
There are two types of Facebook access tokens
- Temporary Access token – valid for 1 hour
- Long-lived Access token – valid for 60 days
How to obtain a long-lived access token
Before you can generate the long-lived access token, first you have to generate the temporary access token, then use it to get the long-lived version before it expires. The steps are:
- Create a Facebook developer account: from your regular account click on “Developers” link in the footer and register. You should get an email to confirm registration.
- Log into your account and click on the “Developers” link.
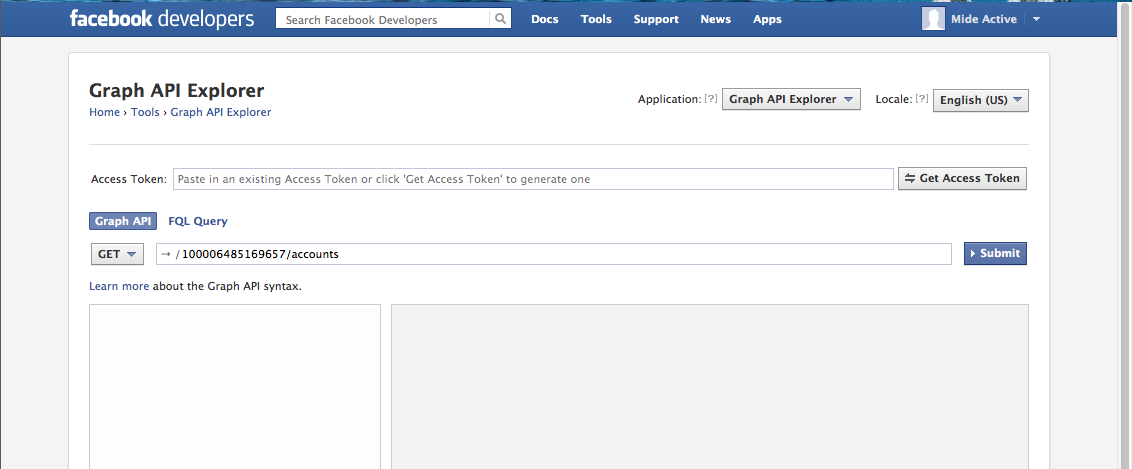
- Click “Tools” in the top menu, then “Graph API Explorer” link – gives screen below
- In the GET text field enter your account number/accounts (the account number should be there by default)
- Click “Get Access Token” button
- On the pop up window go to “Extended Permissions” and check “manage_pages” (see screenshot below)

- Click “Get Access Token”
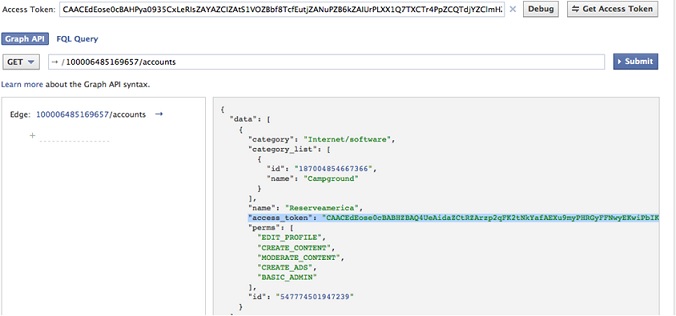
- Click “Submit” and the access token will be generated (highlighted in screenshot below)

Generating a long-lived Facebook Access Token
After you have obtained a temporary token by following the steps above, you can then generate the long lived token. Click here for more information.
- Create a Facebook web app, click on the “Apps” link and then “+ Create New App” button

- Click the “App on Facebook” option and enter URL where the app will be saved on your public domain: App Domains and Canvas URL options are required

- Enter the parameters or strings lines 2 to 5 in the following PHP script
<?php
$app_id = "349541638510298";
$app_secret = "fd1cc68929ff995f9dc6799518a0cbb5";
$my_url = "http://apps.facebook.com/ra_social_feed"; // known valid access token stored in a database
$access_token = "CAAE96AEyltoBAOZBHa676Hlxuleiqnc7xbzwkEvkBYszcsd5oxZA4jLSJd2RPonZAHVF02sP3UfBF5FQTVXpxWHC9Tl3yvixxUCSgDsxH0yZC0wlLgOUyEiM9ZCpok9FZBhjGH3bDoUw4vFFe24dZCta5ozSBtBkuzINrtRZCPfgdVBrHI40CmlqYo6qpvE8kZCYZD";
$code = $_REQUEST["code"]; // If we get a code, it means that we have re-authed the user
//and can get a valid access_token.
if (isset($code)) { $token_url="https://graph.facebook.com/oauth/access_token?client_id="
. $app_id . "&redirect_uri=" . urlencode($my_url)
. "&client_secret=" . $app_secret . "&code=" . $code . "&display=popup";
$response = file_get_contents($token_url);
$params = null;
parse_str($response, $params);
$access_token = $params['access_token'];
}
// Attempt to query the graph:
$graph_url = "https://graph.facebook.com/me?"
. "access_token=" . $access_token;
$response = curl_get_file_contents($graph_url);
$decoded_response = json_decode($response); //Check for errors
if ($decoded_response->error) {
// check to see if this is an oAuth error:
if ($decoded_response->error->type== "OAuthException") {
// Retrieving a valid access token.
$dialog_url= "https://www.facebook.com/dialog/oauth?" . "client_id=" . $app_id . "&redirect_uri=" . urlencode($my_url);
echo("<script> top.location.href='" . $dialog_url
. "'</script>");
}
else { echo "other error has happened";
}
}
else {
// success
echo("successhello" . $decoded_response->name);
echo($code); }
// note this wrapper function exists in order to circumvent PHP’s
//strict obeying of HTTP error codes. In this case, Facebook
//returns error code 400 which PHP obeys and wipes out
//the response.
function curl_get_file_contents($URL) {
$c = curl_init();
curl_setopt($c, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($c, CURLOPT_URL, $URL);
$contents = curl_exec($c);
$err = curl_getinfo($c,CURLINFO_HTTP_CODE);
curl_close($c); if ($contents) return $contents;
else return FALSE; }
?>
- Logout of your Facebook account after creating the app, before running the PHP script in your browser
- The above script will redirect you to a URL like the one below on the browser
https://graph.facebook.com/oauth/access_token?code=… -
Get the string (should be something like this:
AQCn41Svv5DbWrnFY0Wf.....YbNm_yz2rE#_) aftercode=and paste it on the code= URL below and RUN the URL below on the browser. (Also insert your App_Id and and App_Secret in the URL) https://graph.facebook.com/oauth/access_token?client_id=App_Id
&redirect_uri=http://apps.facebook.com/poemsoflove
&client_secret=App_Secret
&code=AQCn41Svv5DbWrnFY0Wf.....YbNm_yz2rE#_&display=popup- You will get the following response with the 60 day access token
access_token=<Long_Lived_Access_Token>&expires=5180130


Leave a Reply