
Project overview
- Company
- Comcast
- Product Owner
- Central Division Tech Ops
- Date
- 2023-2024
UI Design Overview
My Role
User Research
Information Architecture
User Flow design
Low Fidelity Wireframe design
Design Tools
 Figma
Figma
 Axure RP
Axure RP
 Adobe Photoshop
Adobe Photoshop
 Visual Studio Code
Visual Studio Code
 CSS
CSS

HTML
UX Deliverables
Information Architecture
Site Map design
Low fidelity Interactive Prototype/Wireframe
UI and UX design
High Fidelity Mockup Design
Design Concept Presentations
Introduction
The Resource Management Tool (RMT) is an internally developed, field resource optimization tool. Primarily it help Tech Ops manage and track field technicians efficiently. This project involved redesigning and rebuilding the Microsoft Access Database application from the ground up and transforming it into a modern cloud based web application.
Design Problem
To redesign a legacy application with no consistent design UX/UI patterns and create a design that adapts to various user needs and business requirements.
Design Solution
A modular User Interface that provides multiple access levels depending on the current user’s role. Visibility of the various interface components is configurable and adaptable to business needs.
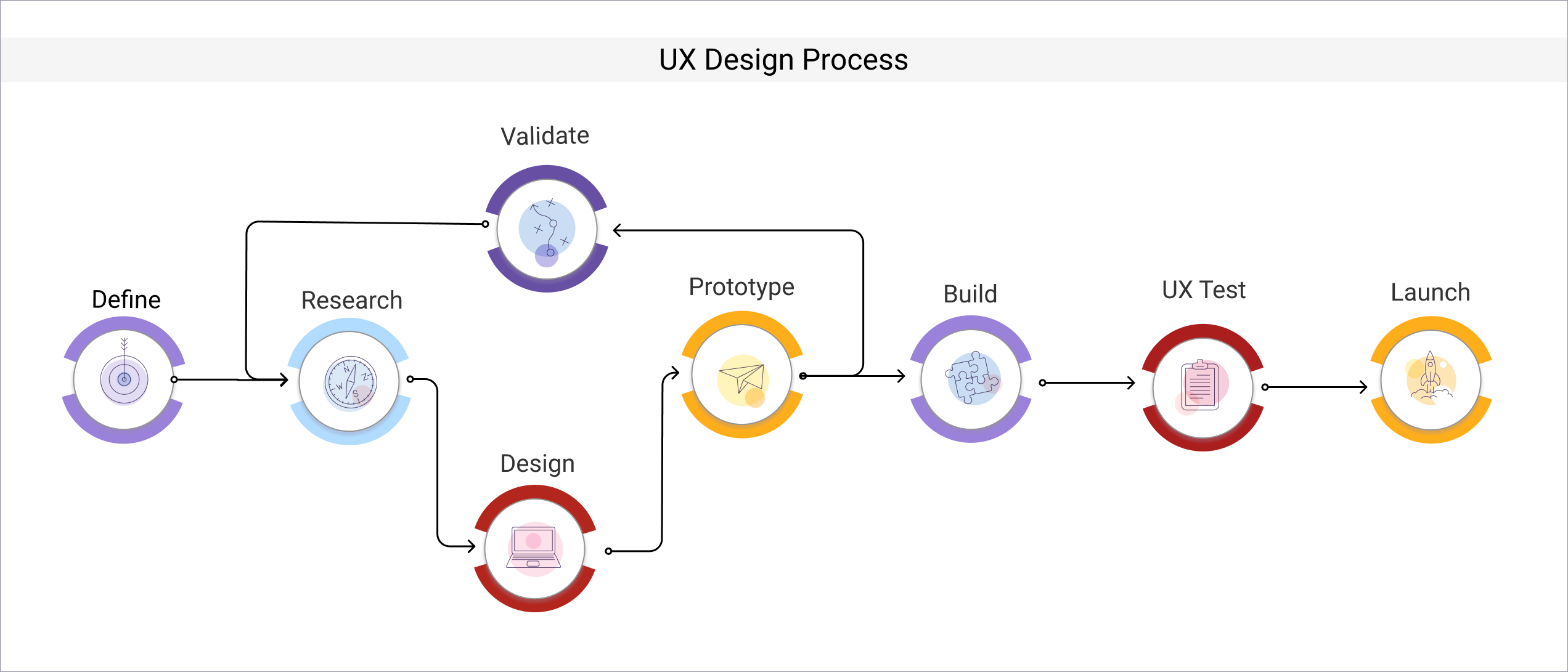
Design Process
An iterative, design thinking approach that involved all stakeholders including product owners and software developers. Business and technical requirements were met while fulfilling user needs.

User Research
The design process starts with the goal of understanding the user. In this project the product owners would also be using the tool, so it was important to differentiate the various user roles. The following roles were identified:
- RMT Administrator
- Quota Team Coordinator
- Tech Ops Agent
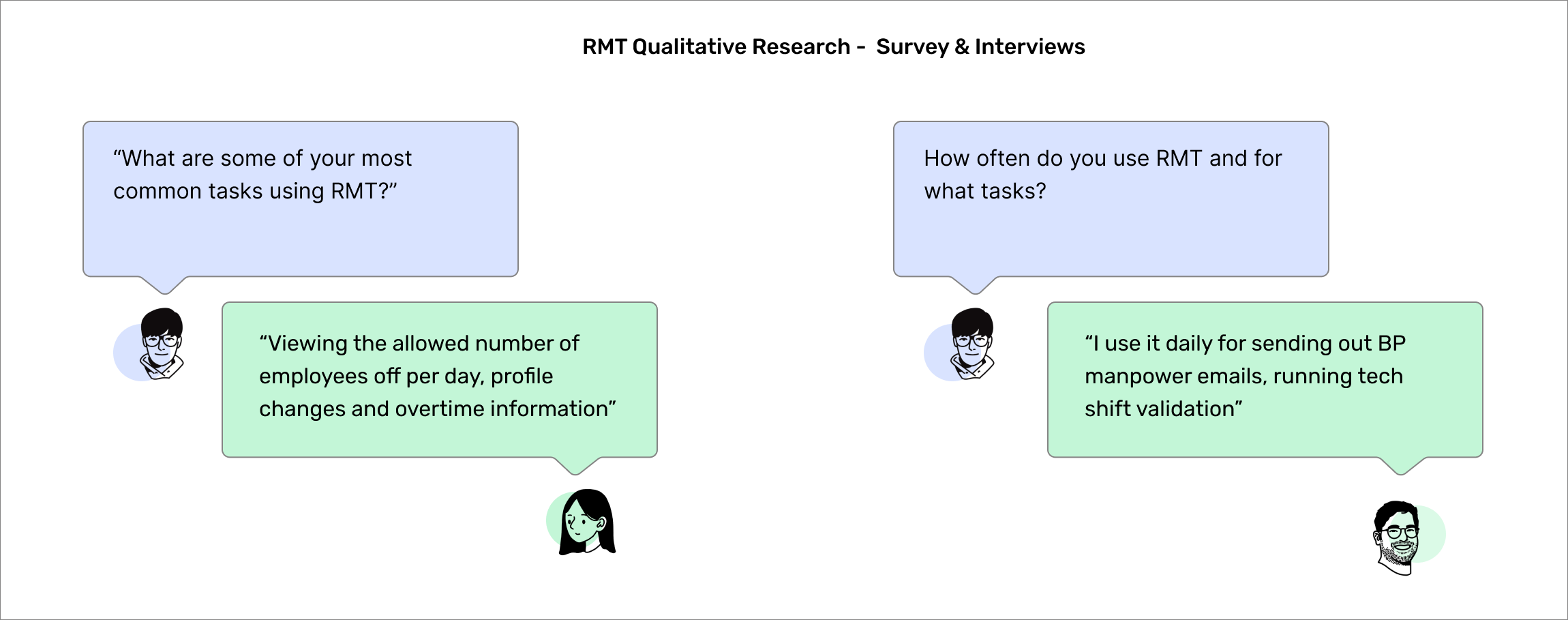
My research included surveys and user interviews with employees in the Installation & Service team as well as Business Support & Analytics. A total of 6 employees were interviewed. Interviews were conducted via video calls and email surveys / questionnaires.

Research Findings
- RMT is used daily to perform very important workflow tasks and for updating tech schedules
- The tool is used in conjunction with other applications and data is transferred Sometime agents need to update tools manually
- The user interface is highly dependent on the underlying database structure and not optimized for user tasks or needs
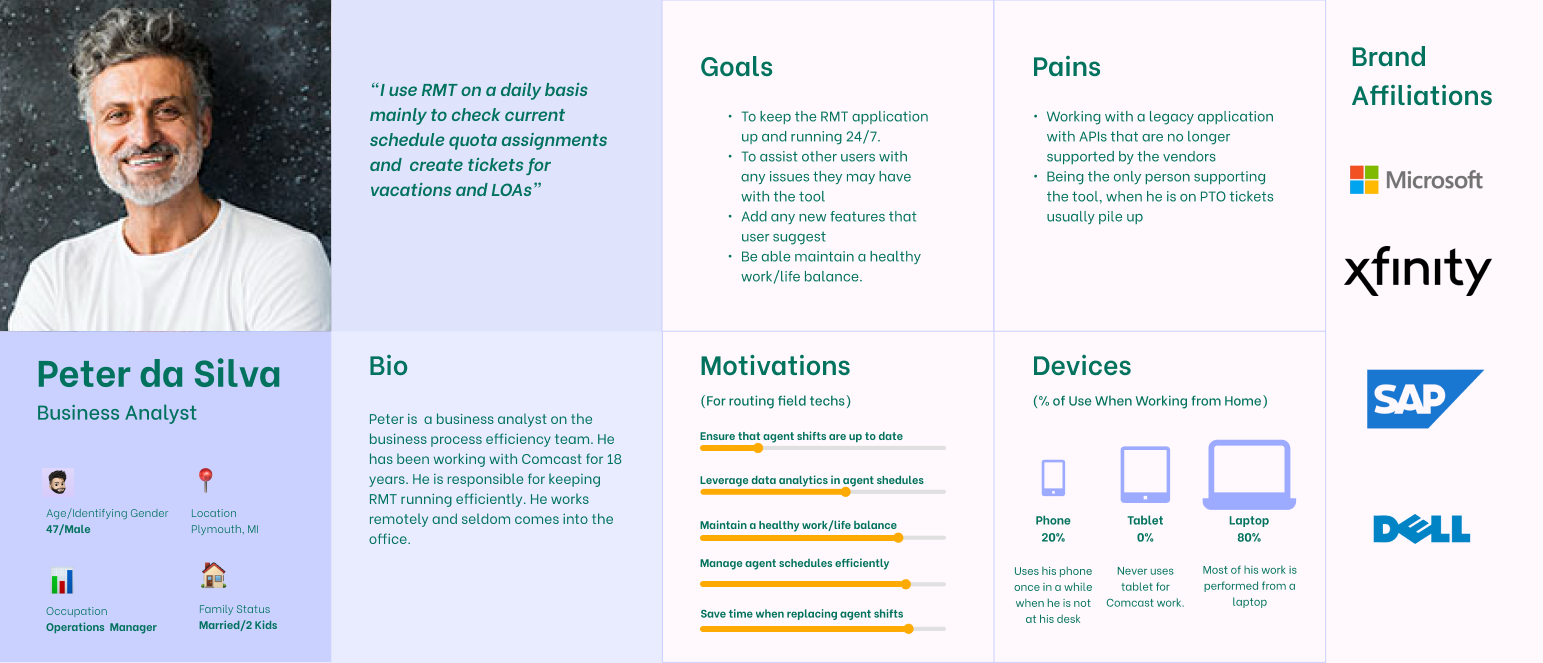
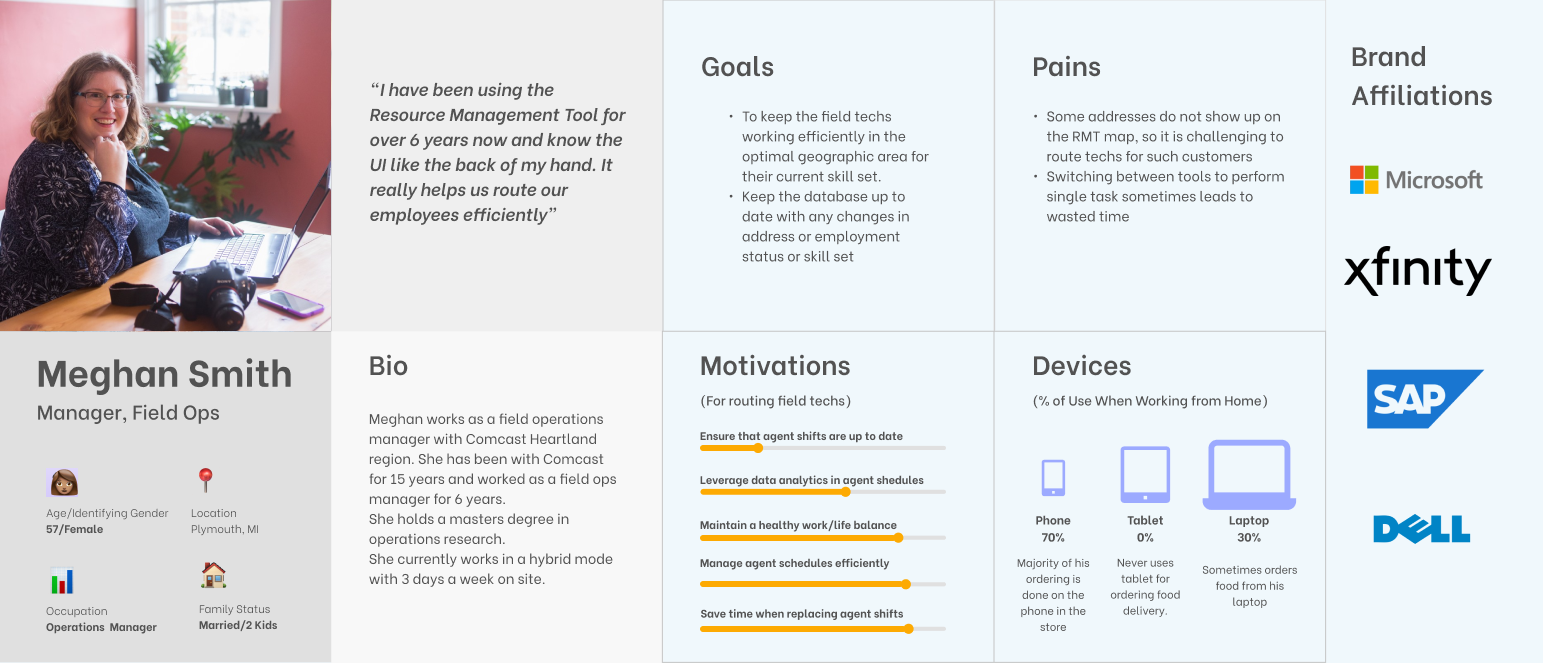
Personas

RMT Persona: Tech Ops Agent

RMT Persona: Manager Field Ops
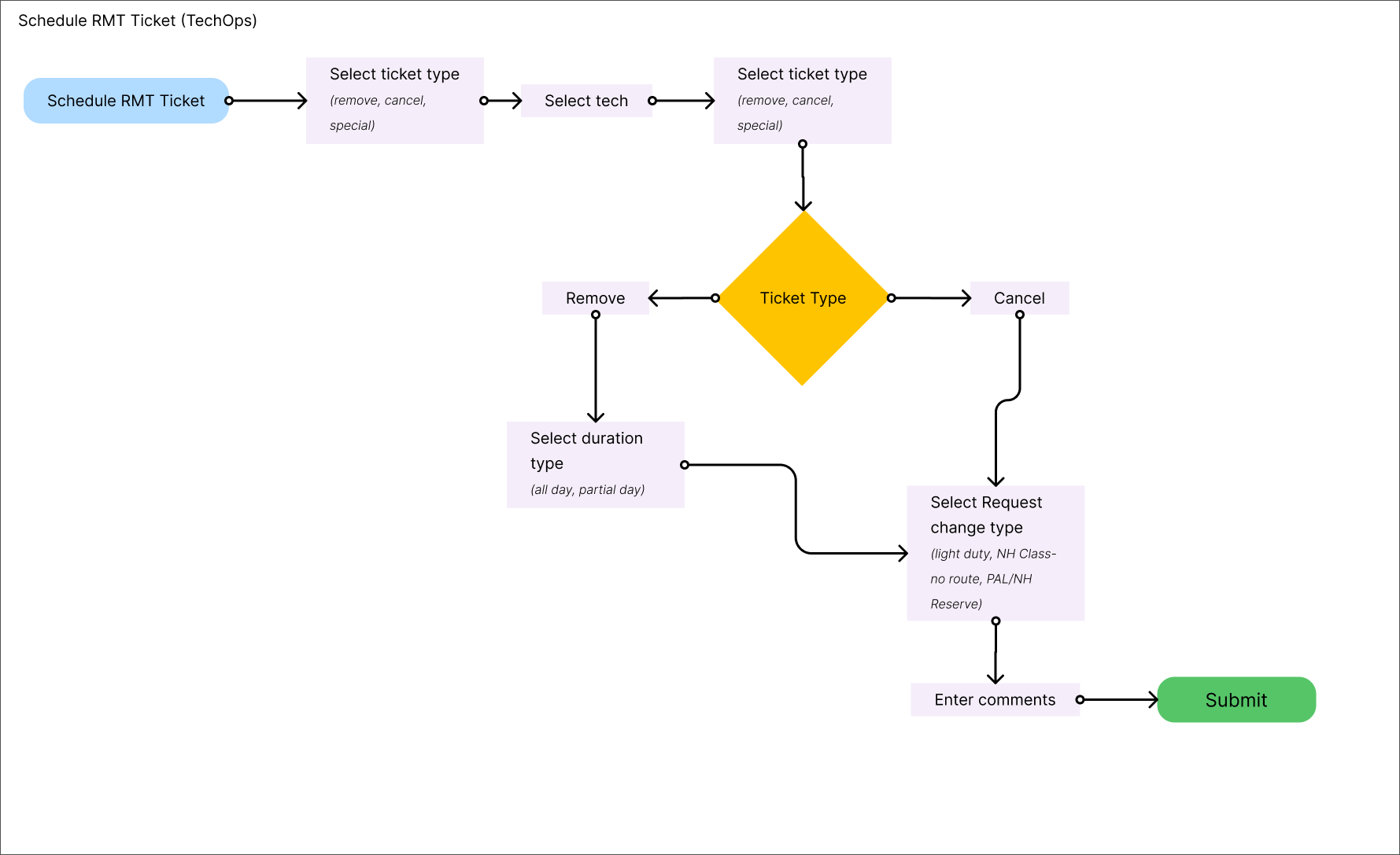
User Flows
Creating user flows involved defining important tasks and workflows that users would perform while using RMT. Common tasks such as processing technician tickets, running tech shift validation reports were identified. At this point we realized that there was a relationship between user roles and tasks. Certain tasks like approving time off requests could only be performed by the Tech Ops role. On the other hand tasks like reviewing a ticket could be made by all roles.
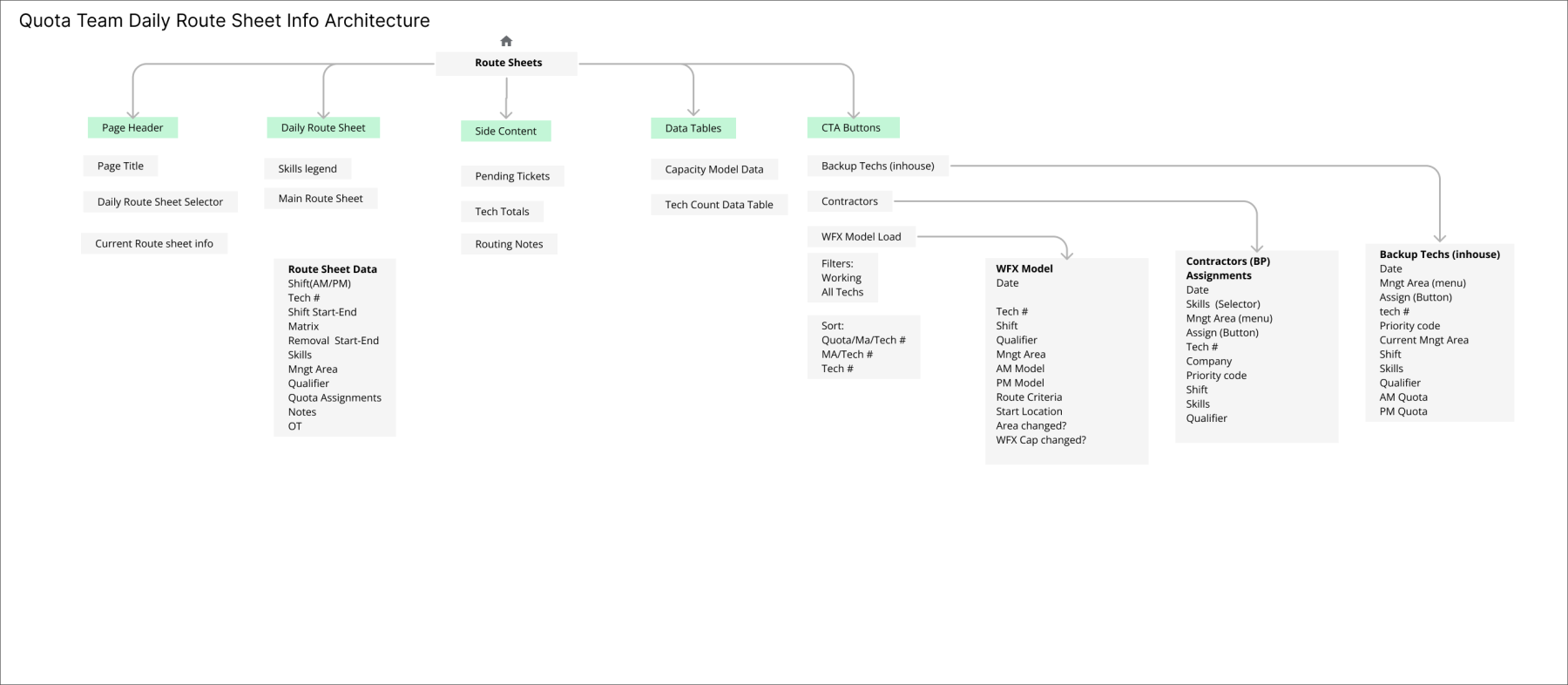
Information Architecture
Based on the business requirements and user feedback, high level content categorization and taxonomies were identified. The task flows also helped in defining common entry and exit points as well as organizing content into related categories.
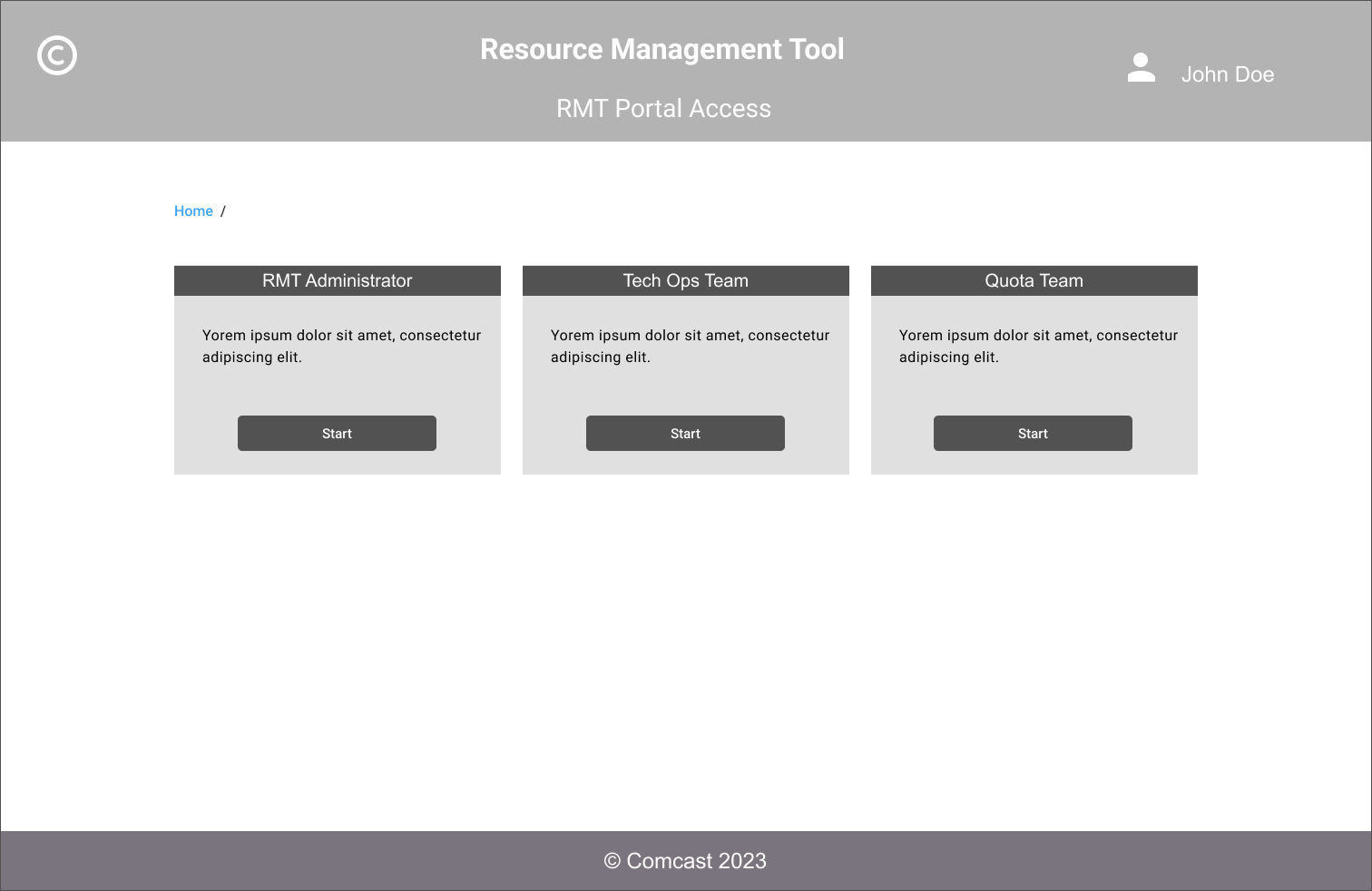
Low Fidelity Wireframes & Prototype
After the information architecture was finalized, the next step involved translating the diagrams into low fidelity wireframes.
High Fidelity UI Design
UI Design Kit
Before the final high fidelity mockup was designed, the visual exploration step included a style guide. This helped to create a consistent look and feel for the UI elements
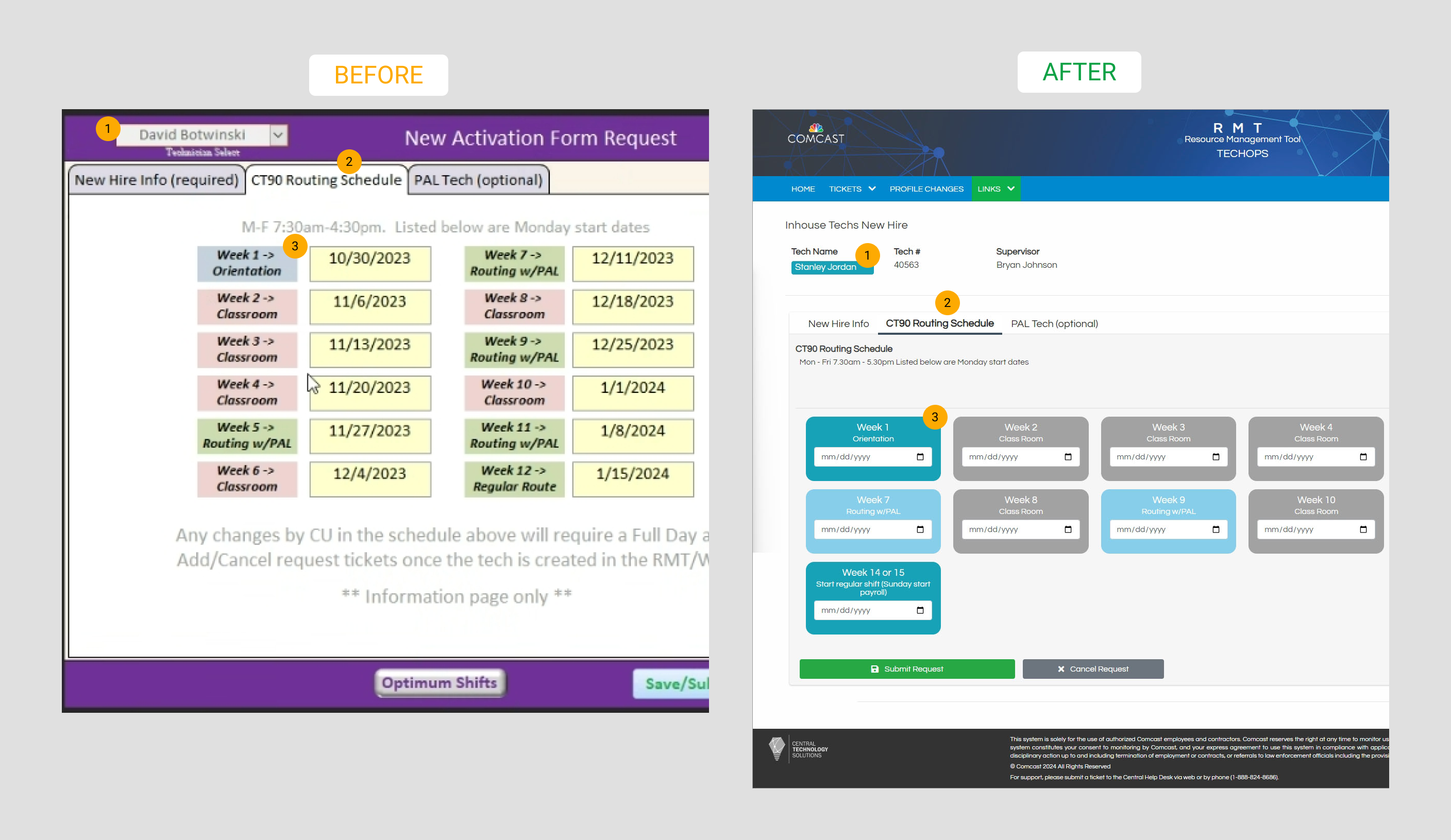
UI Design Before & After

RMT UI: Before and After
- Technician name is displayed separate from the select form element, also highlighted to show visual hierarchy. Other relevant information, tech number and supervisor name also displayed.
- Tab style is updated and consistent with design system used through out the application
- Technician calendar design is improved, each item is in a component and grouped into a single unit applying proximity and similarity principles.
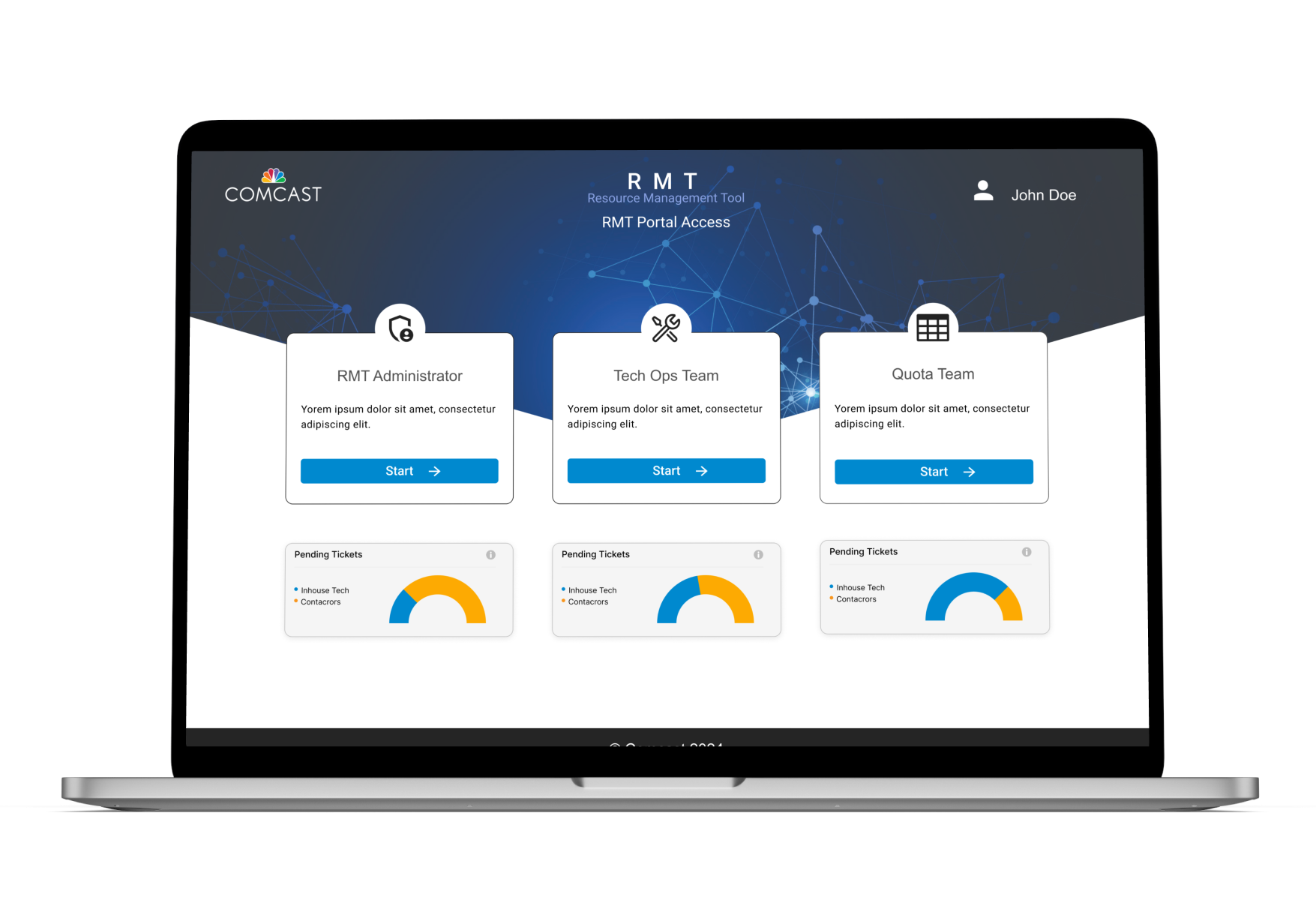
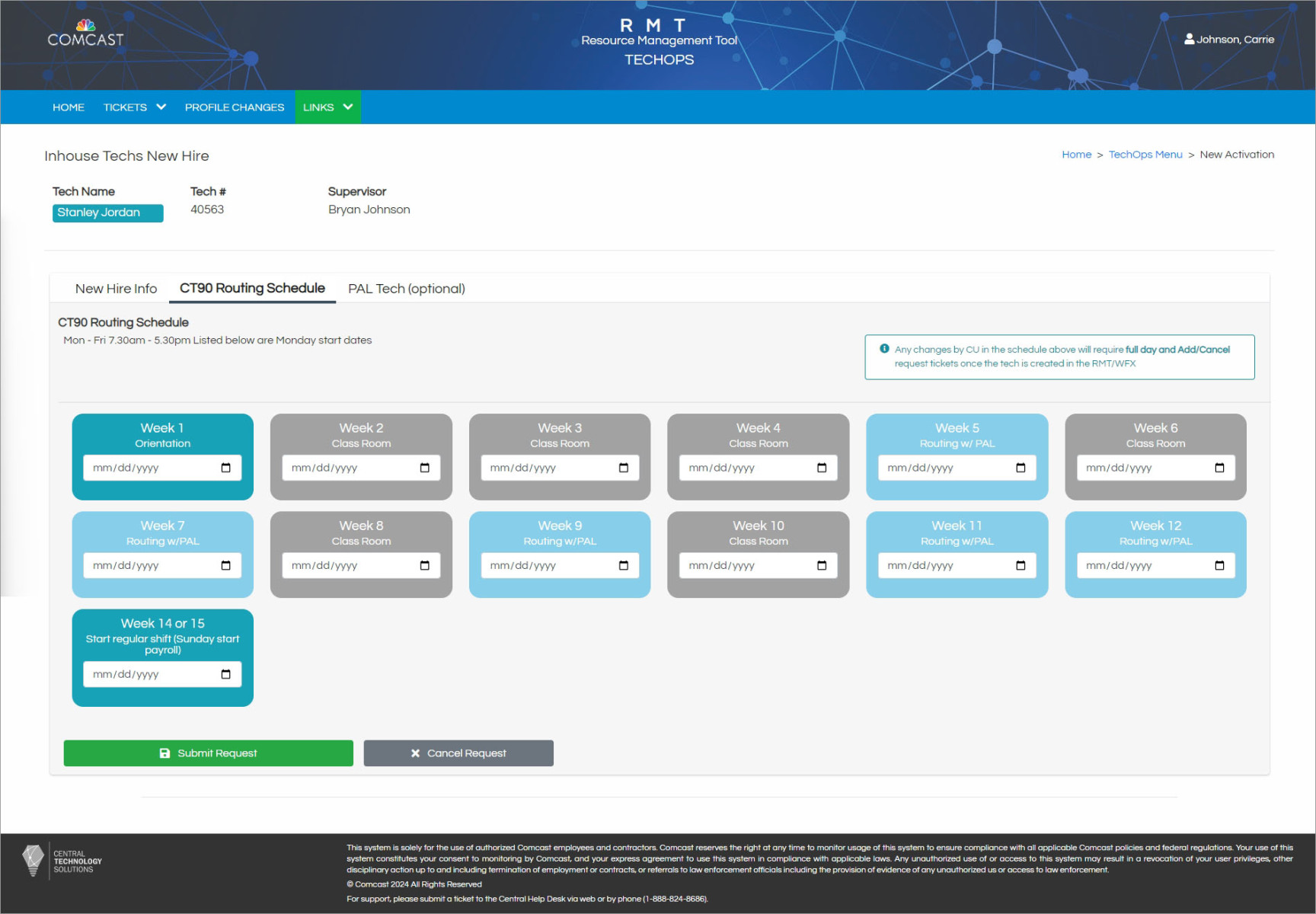
High Fidelity UI Mockup
The wireframing step required several iterations due to user feedback. After the wireframes were accepted by the team, high fidelity UI mockups were designed









Leave a Reply