In this tutorial you will earn how to create a customized sub menu using WordPress 3.3.1. Using categories instead of pages to organize your posts and create a hierarchy of menu items. This approach also uses custom permalinks and you need to have a child theme setup. It is assumed that you have intermediate programming skills in PHP and HTML.
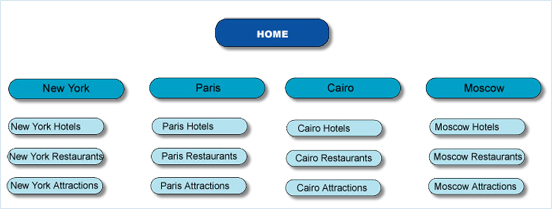
By default WordPress creates drop down sub–menus, however sometime your navigation and site design my require a horizontal sub–menu that is located beneath your main menu. In the diagram below, you have a main menu with Cities and the sub–menu shows what you can find in the Cities. The sub–menu can also be described as the child of the main menu. So for example New York would be the parent of the New York Hotels, New York Restaurants and New York Attractions sub–menu items.

Step 1
In your admin panel go to Posts > Categories. Create your main menu categories, then the sub categories with parents from the main categories.

Step 2
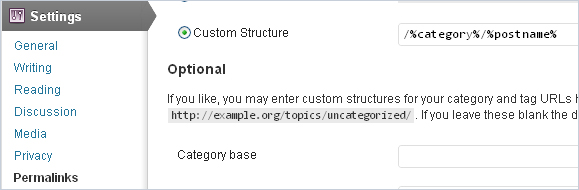
Next go to Settings > Permalinks and select Custom Structure.

Step 3
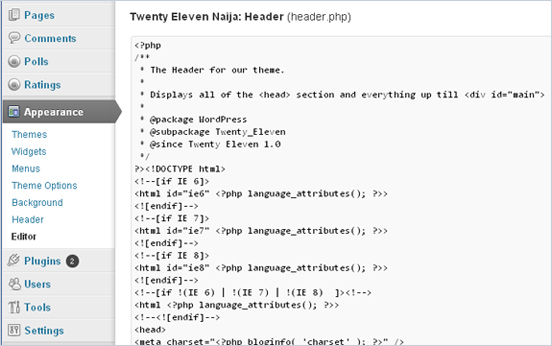
Now you will edit the Header.php in your child theme. Go to Appearance > Editor

In the code sample below the $category variable is the current post’s category. The $children variable is an array of all the current category’s children. If the current category is Paris the $children array will be ['Paris Hotels', 'Paris Restaurants', 'Paris Attractions'].
If the current category is Paris Hotels then the sub–menu links need to point to Paris Restaurants and Paris Attractions, which are siblings, the $sibling variable is used to traverse to this level in the hierarchy.The links in the sub–menu are created using the get_category_link function.
<!--?php $catlist = wp_list_categories('depth=1&echo=0&orderby=id&title_li=&child_of=' . $cat); $catlist2 = wp_list_categories('depth=1&echo=0&orderby=id'); $post = $wp_query--->post;
$cat_id = get_query_var('cat');
//get the current category of the arhcive and the array of children
$category = get_the_category();
$children = get_categories(array('child_of'=> $cat));
// get the current post category and parent then get children array of this parent(cities)
$parent = $category[0]->category_parent;
$siblings = get_categories(array('child_of'=> $parent));
if($category[0] && is_archive()){
if($parent == 0){
echo '</pre>
<ul class="mainSubMenu">
<ul class="mainSubMenu">';</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">echo '
<li><a href="'.get_category_link($children[0] ).'">Hotels</a></li>
</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">';</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">echo '
<li><a href="'.get_category_link($children[1] ).'">Restaurants</a></li>
</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">';</ul>
</ul>
<ul class="mainSubMenu">echo '</ul>
<pre>
';
}
else{
echo '</pre>
<ul class="mainSubMenu">
<ul class="mainSubMenu">';</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">echo '
<li><a href="'.get_category_link($siblings[0]->cat_ID ).'">Hotels</a></li>
</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">';</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">echo '
<li><a href="'.get_category_link($siblings[1]->cat_ID ).'">Restaurants</a></li>
</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">';</ul>
</ul>
<ul class="mainSubMenu">echo '</ul>
<pre>
';
}
}
else {
echo '</pre>
<ul class="mainSubMenu">
<ul class="mainSubMenu">';</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">echo '
<li><a href="'.get_category_link($siblings[0]->cat_ID ).'">Hotels</a></li>
</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">';</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">echo '
<li><a href="'.get_category_link($siblings[1]->cat_ID ).'">Restaurants</a></li>
</ul>
</ul>
<ul class="mainSubMenu">
<ul class="mainSubMenu">';</ul>
</ul>
<ul class="mainSubMenu">echo '</ul>
<pre>
';
}
?>
Hope this tutorial has been helpful. If you have any questions, please fill out the comments form below.
Happy blogging!

Leave a Reply