
Project overview
- Company
- Saladaze
- Project
- Salad Delivery Service
- Date
- 2021
My Role
UX Design
User Research
Information Architecture
User Flow design
Low Fidelity Wireframe design
Design Tools
Figma
Axure – RP
Adobe Photoshop
Adobe Illustrator
Adobe InDesign
Adobe XD
UX Deliverables
Information Architecture
Site Map design
Low fidelity Interactive Prototype/Wireframe
UI and UX design
High Fidelity Mockup Design
Design concept presentations to project team
Introduction
Saladaze is a fresh foods restaurant that specializes in healthy, organic vegetable salad delivery
Main target audience
Busy working professionals, who are health conscious and want to save time during their lunch break.
Cost
Affordable $8 – $12
Brand slogan
Saladaze… so fresh and so green! We use organic farm fresh, all natural ingredients to make great tasting salads just the way you like it.
UX Strategy
User Needs
The website needs to enable the user to:
• Find out if the restaurant delivers to their area
• Order food online
• Allow user to create an account
• Allow user to order without an account
• Pay with credit card, Paypal or cash on delivery
• Check status of order
• See order history and repeat previous order
• Write reviews on delivery service and food quality
Client Needs
The website needs to enable the client to:
• Sell food online that will be delivered
• Provide a system for order customization
• Work with GrubHub/DoorDash delivery services
• Emphasize health benefits of plant based diet
• See who are the most frequent users
• Track most popular menu
• Update order status
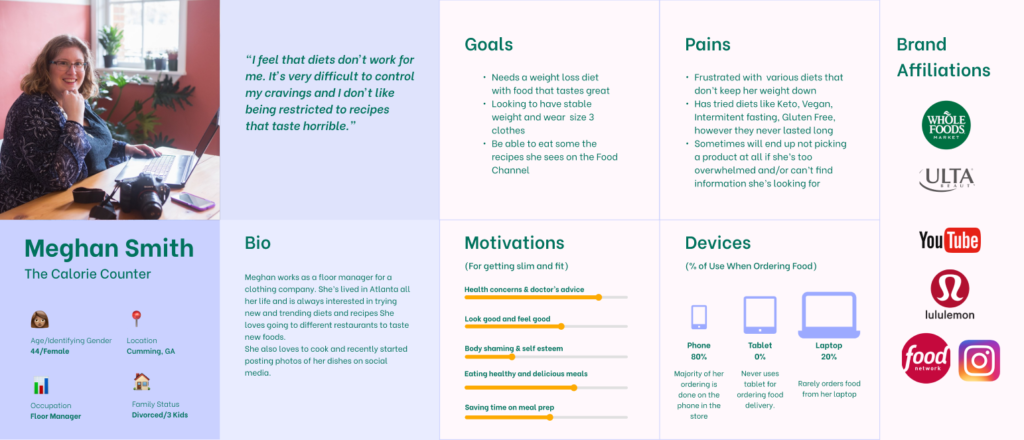
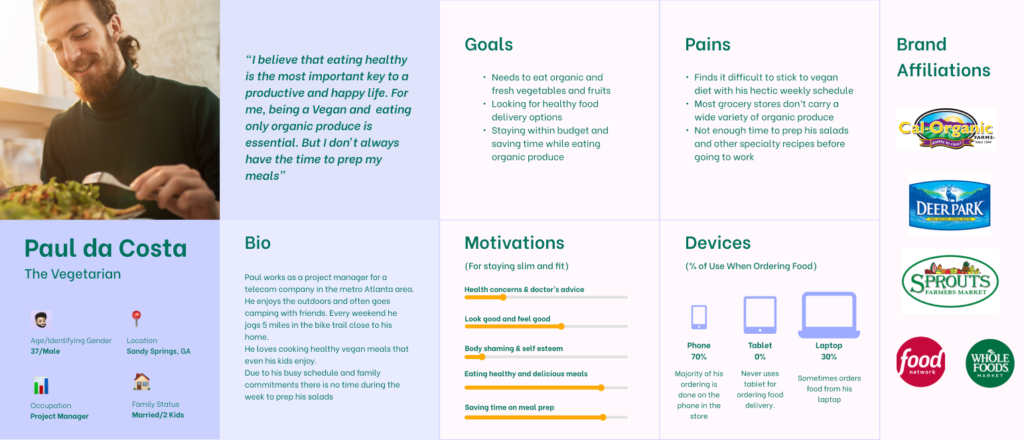
Personas
As a result of user research 3 archetypes were identified to create personas
- The Calorie Counter
- The Vegetarian
- The Active Gym Member

The Calorie Counter

The Vegetarian
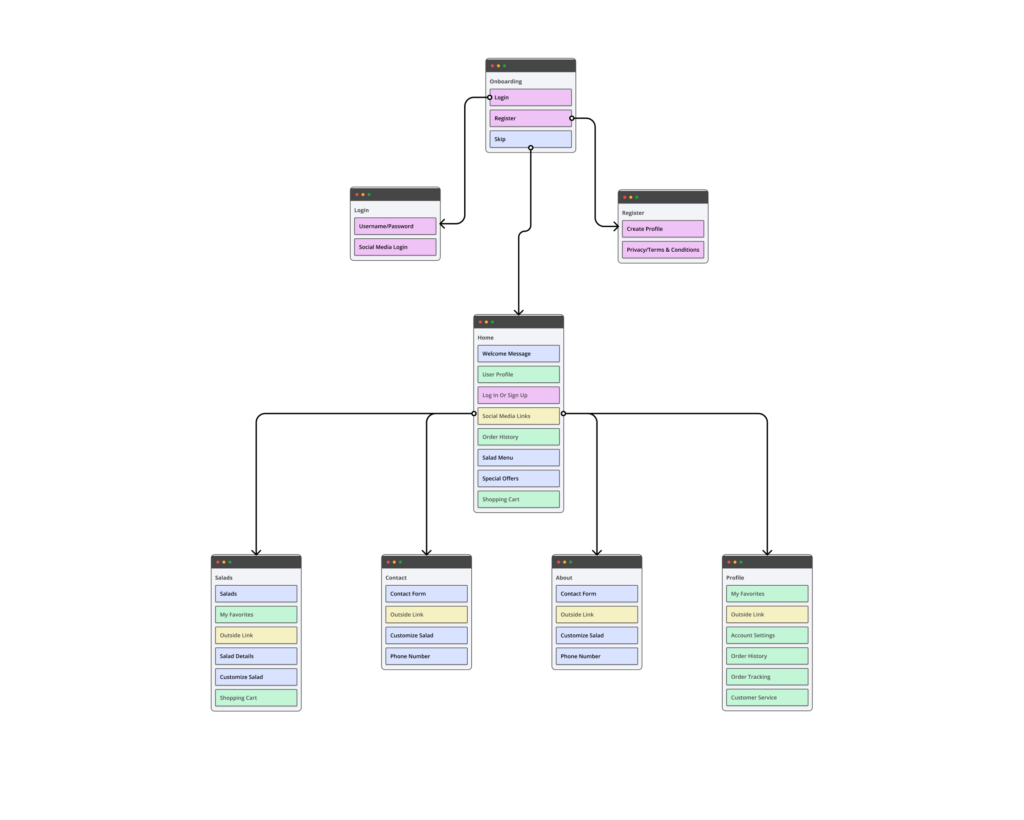
UX Design Deliverables
Information Architecture: Site Map
Based on the client needs and user needs analysis, the site map was designed to help illustrate a high level structure of the site.
It also shows how the various pages are related to each other.

Site information architecture
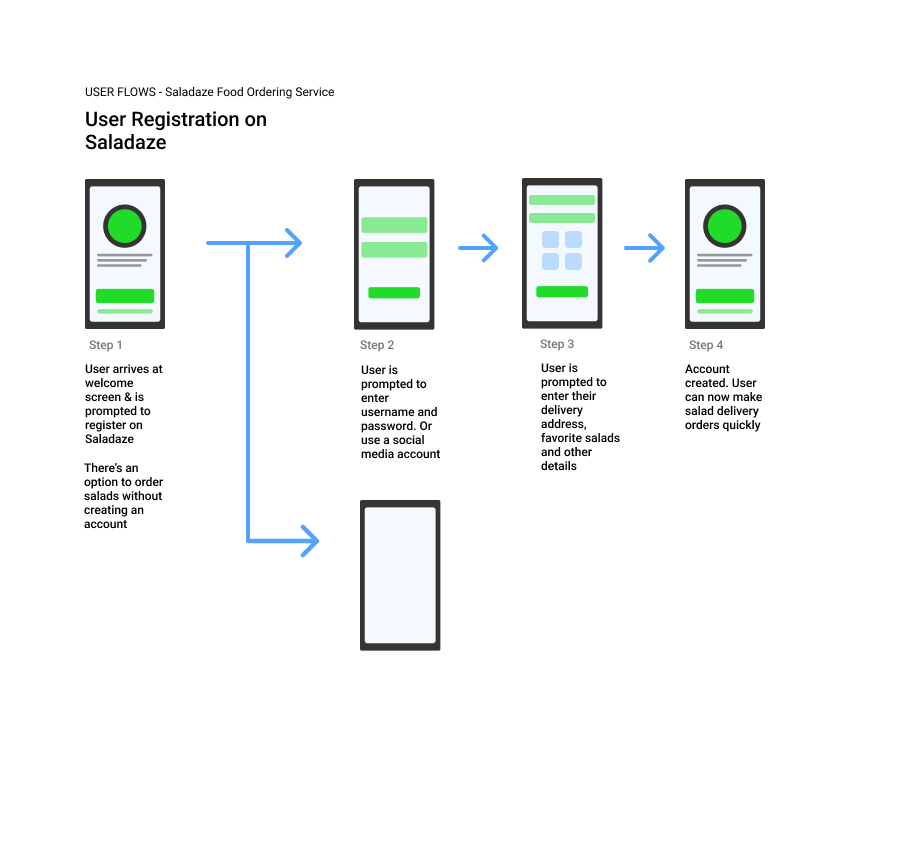
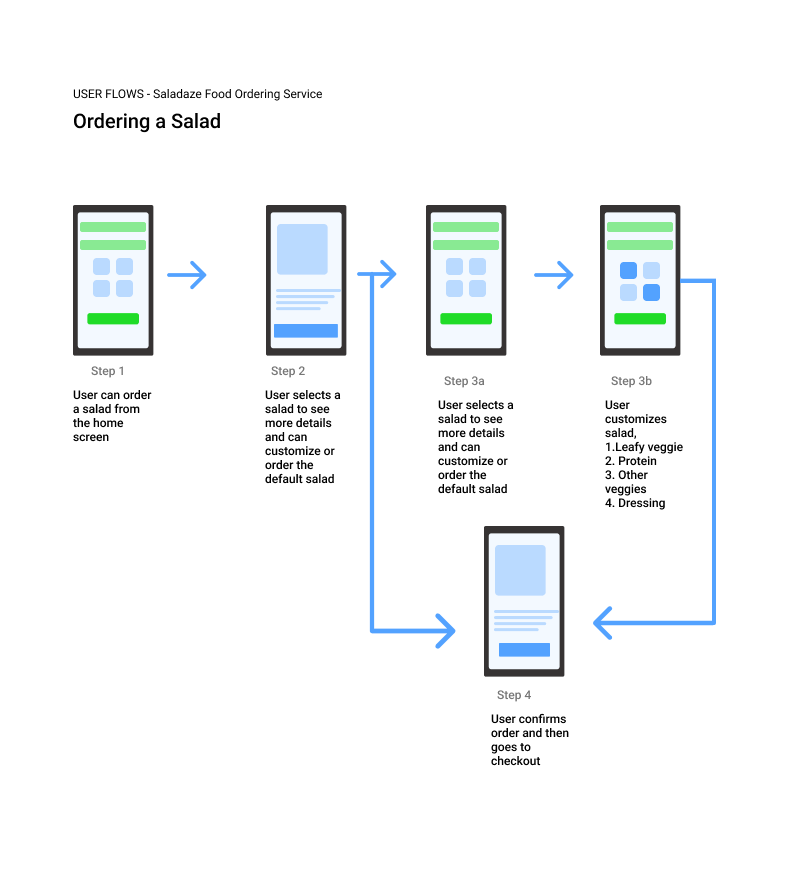
User Flows
These are some sample user flows for the main features of the site.

Saladaze User Registration Flow

Saladaze Oder Salad Flow
Low fidelity wireframes
After making some changes to the site map and user flows, low fidelity wireframes were developed that visualize the layout and hierarchy of the page content

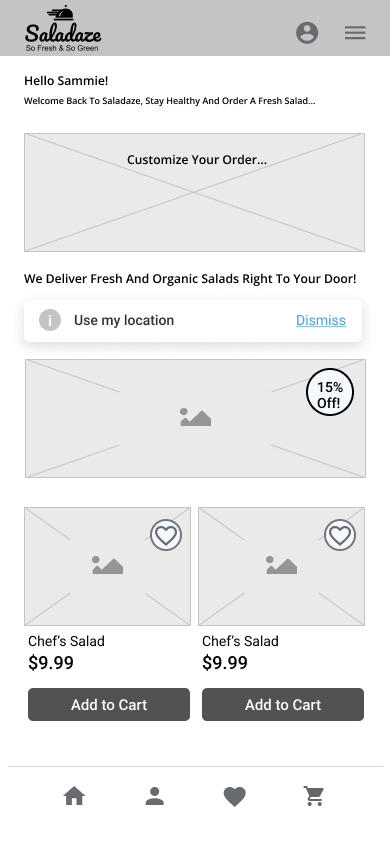
Saladaze – home page

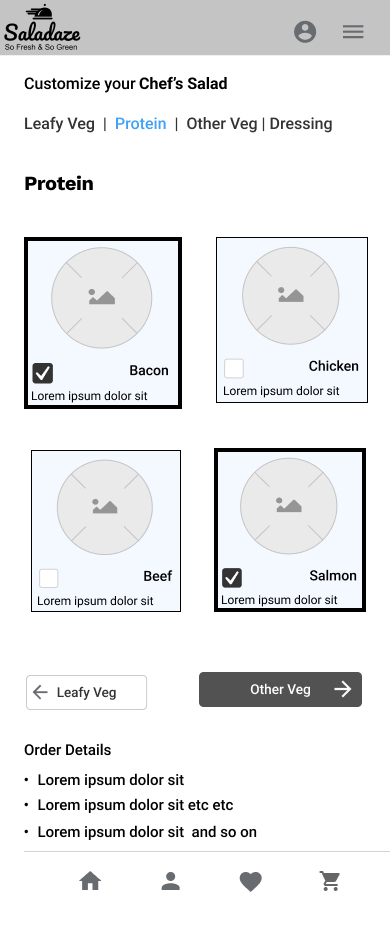
Saladaze – customize your salad
High Fidelity Mockups – design exploration
After the low fidelity wireframes were completed and reviewed, the next step was visual design exploration. This involved a lot of research and browsing several design styles and approaches to color themes, typography, photography and design systems.

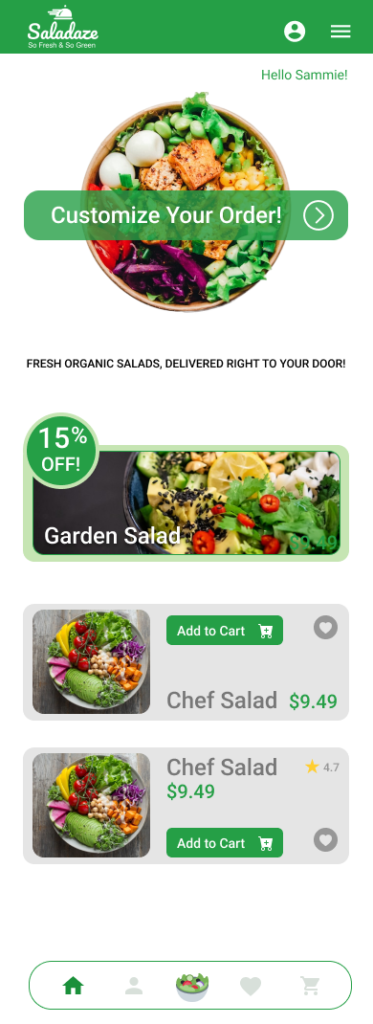
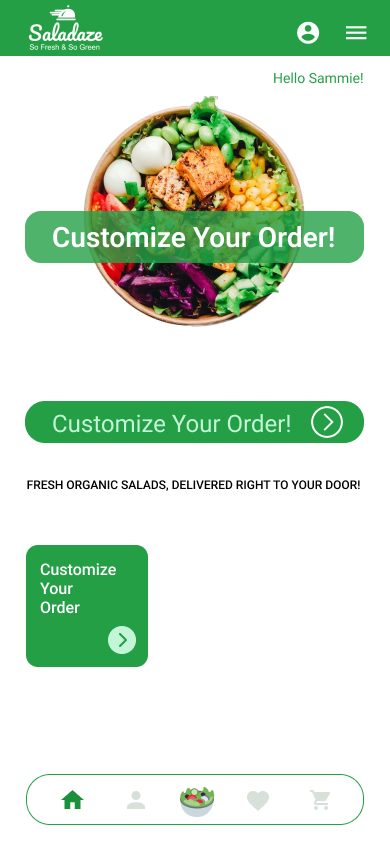
Saladaze-home page style exploration

Saladaze- home page style exploration
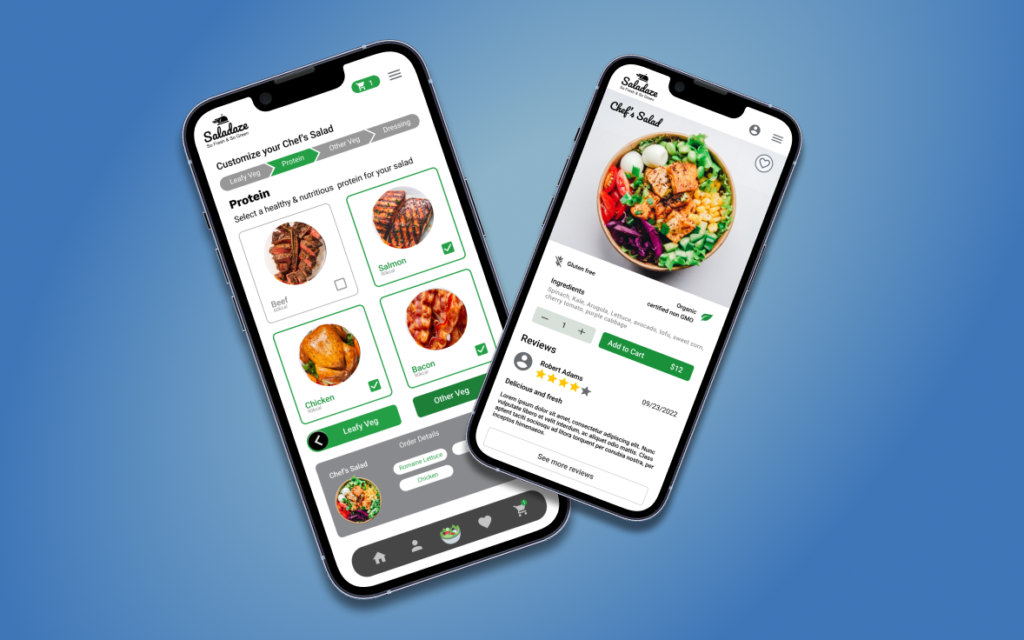
High Fidelity Mockups – final design
Following several tweaks and design modifications, the final UI design was developed. This includes logo design and branding, color palette selection, UI component design and so on

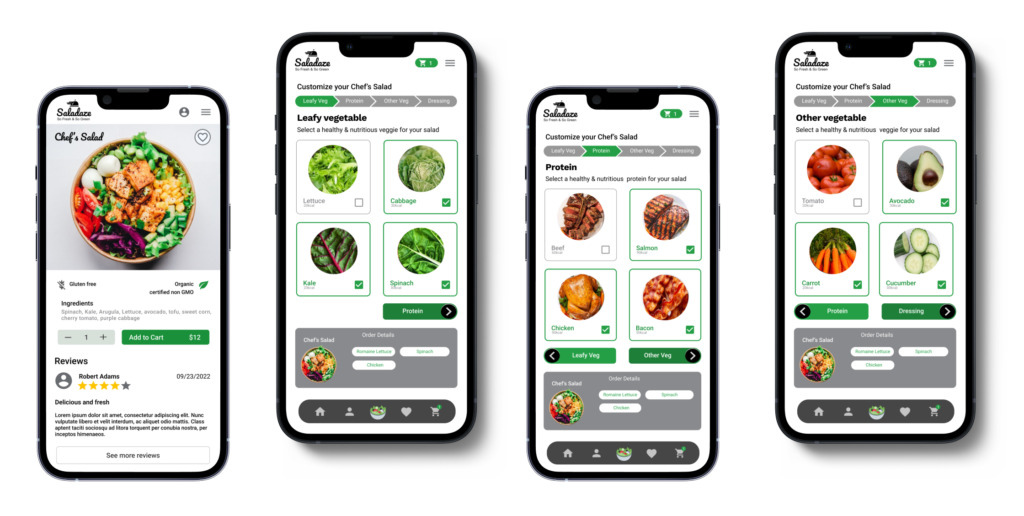
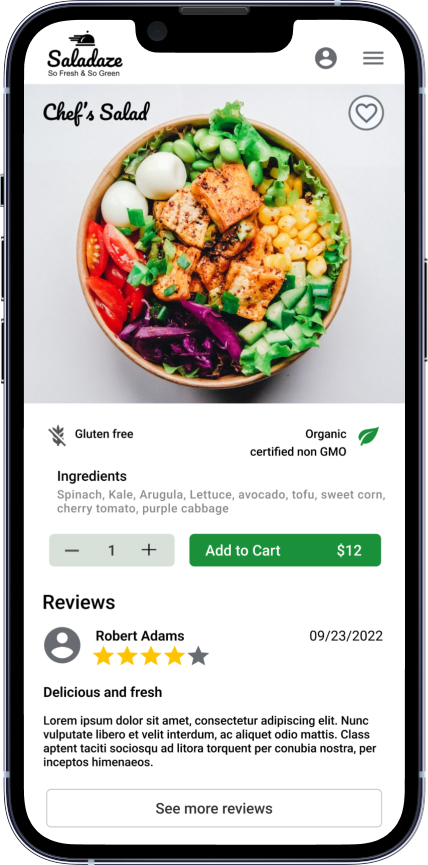
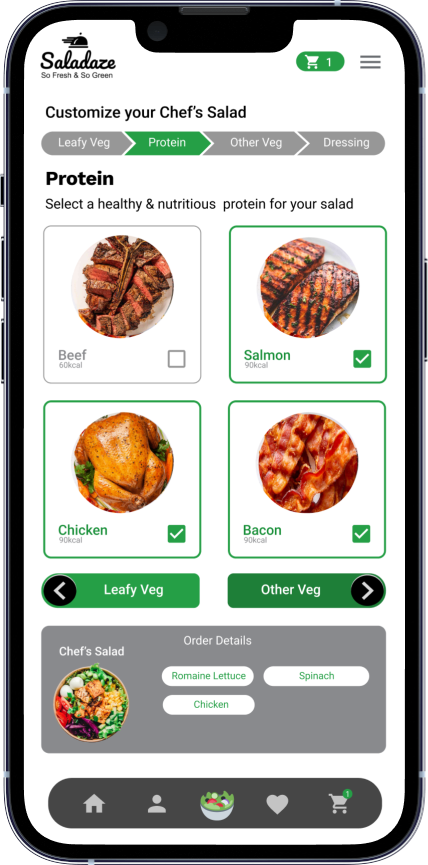
Saladaze Mobile App High Fidelity Mockups

Saladaze home page final mockup

Saladaze – customize salad mockup

Leave a Reply