
Headend Site Check Tool
Project overview
- Company
- Comcast
- Product Owner
- Central Division Engineering Ops
- Date
- 2021
My Role
UX Researcher
Product Designer
UI Developer
Design Tools
Axure RP
Adobe Photoshop
Visual Studio Code
CSS
HTML
UX Deliverables
Information Architecture
Site Map design
Low fidelity Interactive Prototype/Wireframe
UI and UX design
High Fidelity Mockup Design and Asset Management
Design concept presentations to project team and management
Introduction
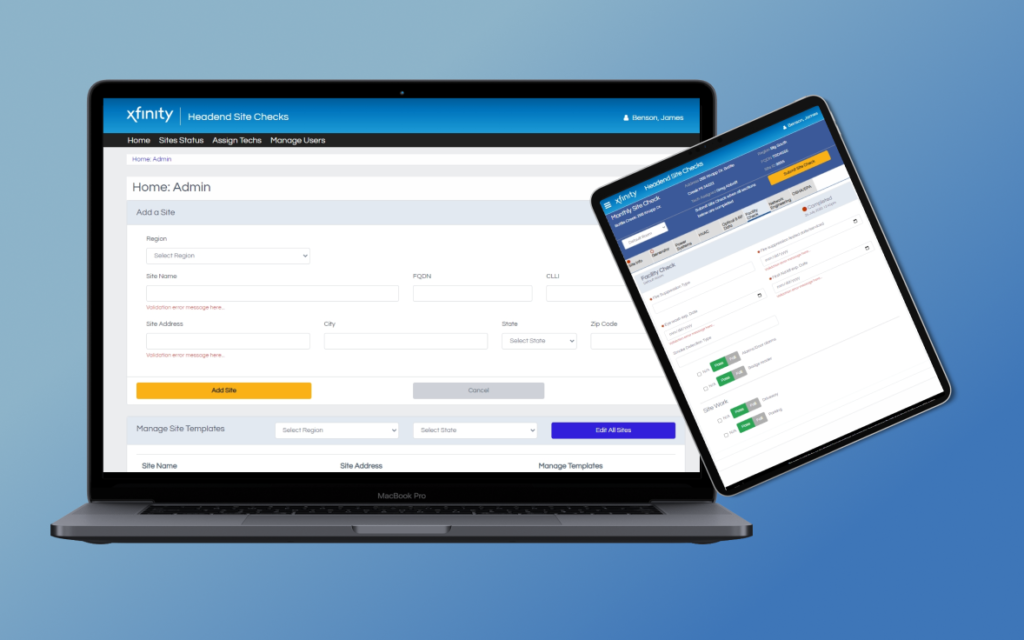
Headend Site Check Tool is designed for Central Division’s Engineering Ops to enter hub data on a weekly and monthly basis. The data is used to comply with OSHA state safety regulations and track data for equipment degradation or failures that could impact service delivery to customers
Design Problem
How to transform the existing desktop only site into a responsive site, while retaining all the features and functionality.
Results
The headend site check application was very well received by the Engineering team. Field techs can now use an iPad to perform their jobs more efficiently
Design Process
User Research
There are primarily two types of users for this tool. Site Technician and Manager/Admin
Information Architecture
Based on the business requirements and user interviews, the site content was categorized and organized. Since this project is a site redesign, most of the information architecture was already sorted out, however no prior documentation existed.
Low Fidelity Wireframes
After the information architecture was accepted by the project team, the next step involved translating the diagrams into low fidelity wireframes.
High Fidelity UI Design
Style Guide
Before the final high fidelity mockup was designed, the visual exploration step included a style guide. This helped to create a consistent look and feel for the UI elements
High Fidelity Mockups
The wireframing step required several iterations due to user feedback. After the wireframes were accepted by the team, high fidelity UI mockups were designed

Leave a Reply